Sonnet Typography options allow you to perform different styles, including System fonts, Google fonts, font preview, color picker, letter & word spacing, styles & weight selection, and much, much more!
All typography options are located within their specific Theme Options panel. For example, if you’d like to customize your main menu typography settings, then you would find those options in the tab, under the section. If you don’t find the typography settings for a specific feature, it may be because it’s been combined into The Global Typography options for global use.
Global Typography options
- Body Typography – Customize body fonts used global. These options are located in the tab.
- Headings Typography – Customize headings fonts used global. Headings are defined with the <h1> to <h6> tags. These options are located in the tab.
Feature Specific Typography options
- Desktop Header Main Menu Typography – Customize the desktop header main menu items font. These options are located in the tab. Then go to the section.
- Mobile Menu Typography – Customize the mobile main menu items font. These options are located in the tab. Then go to the section.
- Header Top Bar Navigation – Customize the header top bar navigation font. These options are located in the tab. Then go to the section.
- Title Area Text typography – Customize the title area heading text font. These options are located in the tab. Then go to the section.
- Sidebar Widget Title Font – Customize the the sidebar widget title font. These options are located in the tab. then go to the section.
- Footer Widget Title Font – Customize the the footer widget title font. These options are located in the tab. Then go to the section.
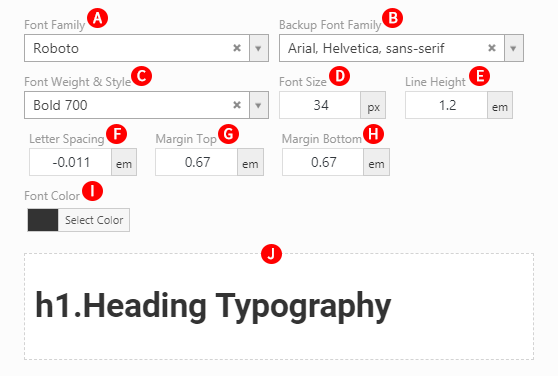
General Typography settings (Fig. 1)

Font Family – Illustrated as A. Specify the body font properties.
Backup Font Family – Illustrated as B. Controls the backup font family to be used in case the primary font doesn’t load correctly. Backup Font Family option includes web safe fonts, including Chinese, Japanese, and Korean as well as English.
Font Weight and Style – Illustrated as C. Controls the font weight and style to be used.
Font Size – Illustrated as D. Controls the size of a font display. In pixels
Line Height – Illustrated as E. Controls the amount of space used for lines, such as in text. Take note that this option accepts em unit instead of pixel unit: Relative to the font-size of the element (2em means 2 times the size of the current font)
Letter Spacing – Illustrated as F. Controls the spacing behavior between text characters. Take note that this option accepts em unit instead of pixel unit: Relative to the font-size of the element (2em means 2 times the size of the current font)
Margin Top – Illustrated as G. Controls the top margin of the text. Take note that this option accepts em unit instead of pixel unit: Relative to the font-size of the element (2em means 2 times the size of the current font)
Margin Bottom – Illustrated as H. Controls the bottom margin of the text. Take note that this option accepts em unit instead of pixel unit: Relative to the font-size of the element (2em means 2 times the size of the current font)
Preview Area – Illustrated as J.