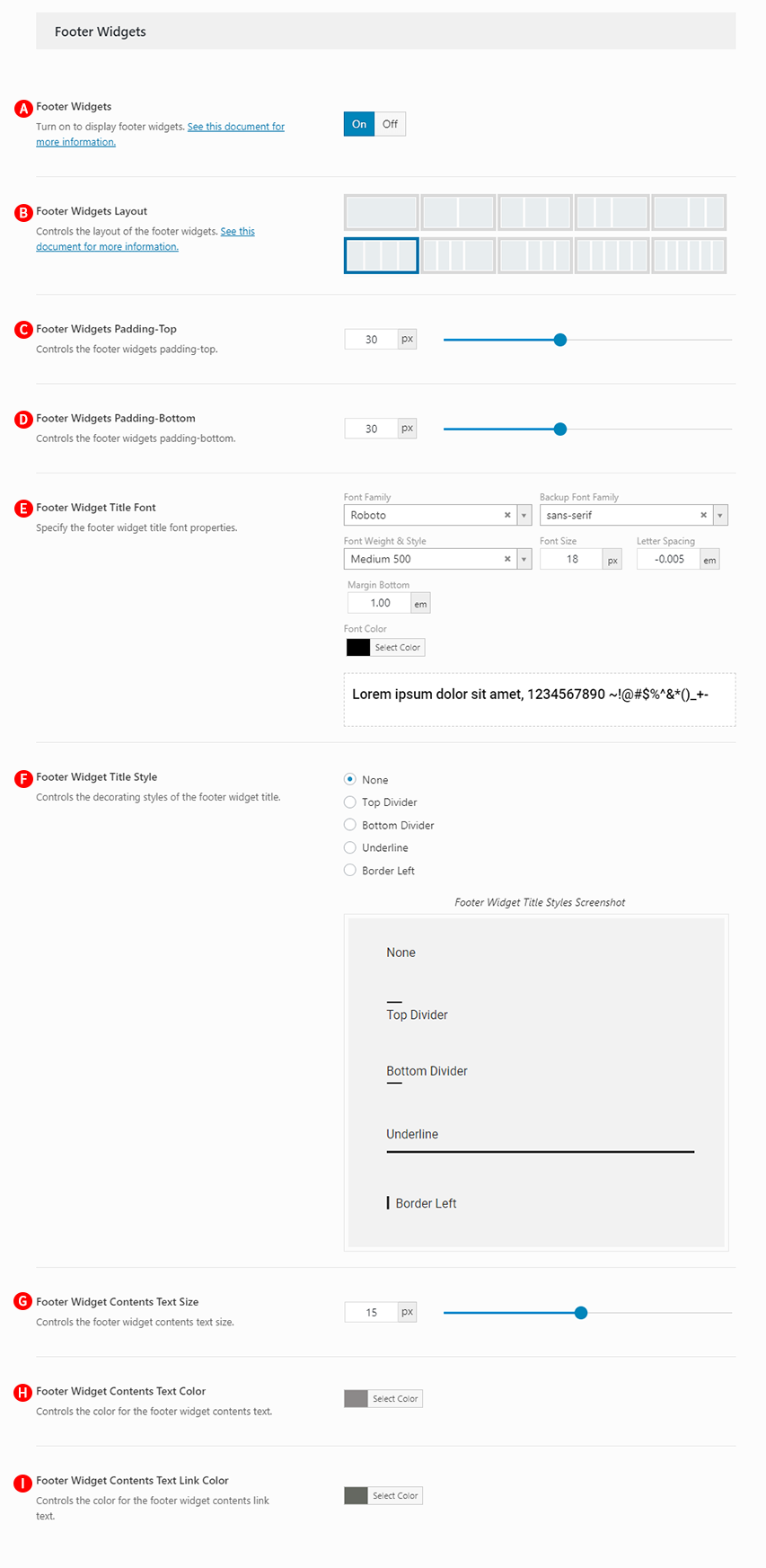
These options are located in the Theme Options > Footer tab. Then go to the Footer Widgets section.
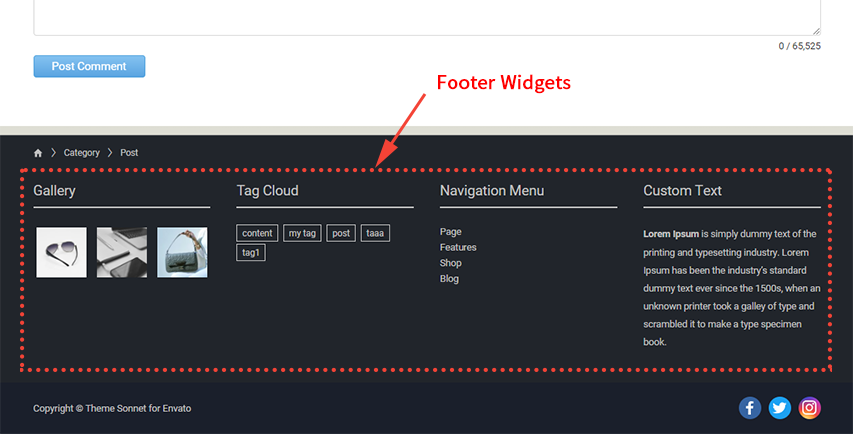
Footer Widgets options control the display and styles for the widget area of the Footer on your site. (Fig. 1) See Sonnet Widget Areas

Footer Widgets – Illustrated as A. Turn on to display footer widgets. (Fig. 2)

Footer Widgets Layout – Illustrated as B. Controls the layout of the footer widgets. This option is available only if the Display Footer Widgets option is set On.
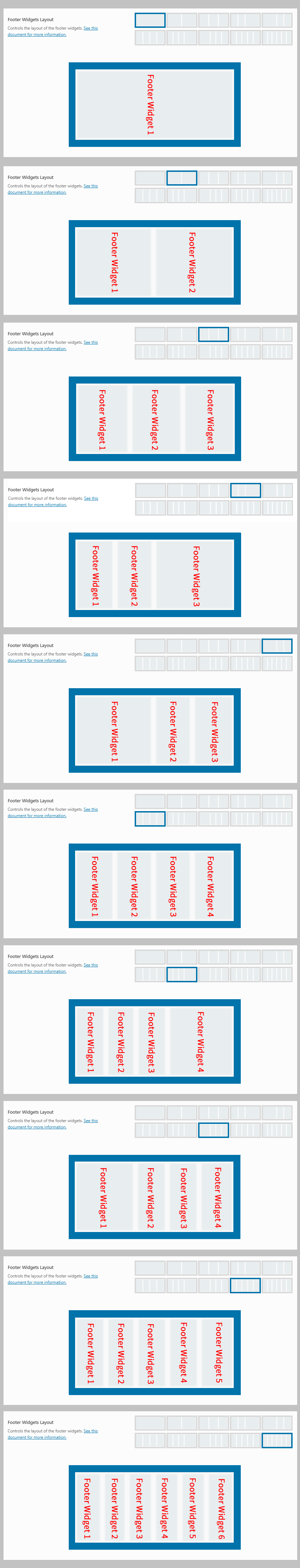
What is the Footer Widgets Layout?
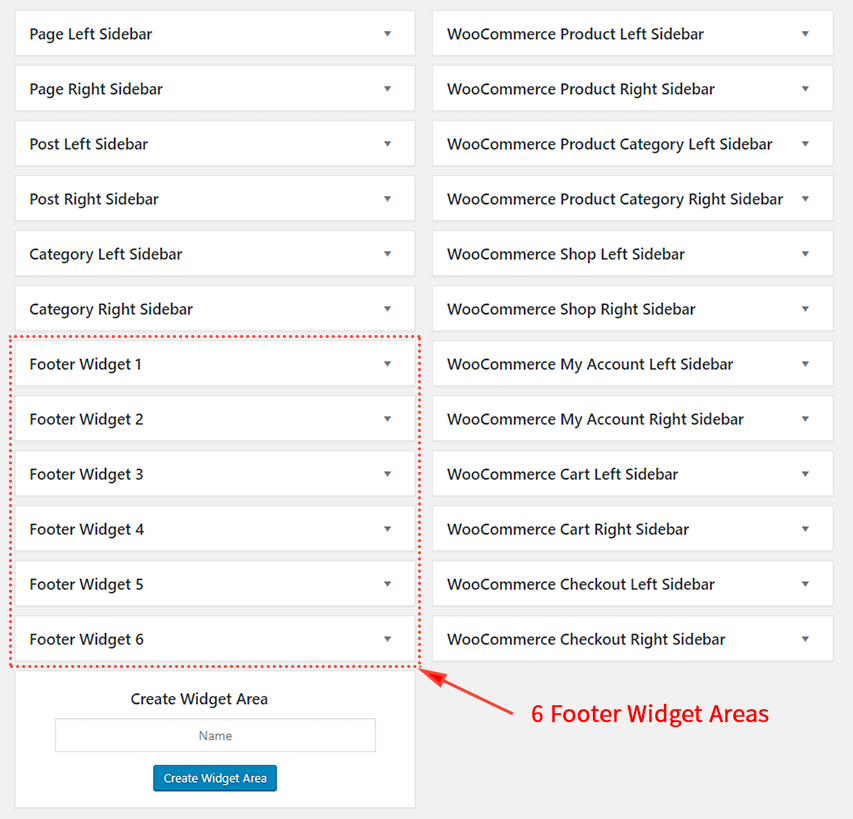
Sonnet has 24 Widget Areas. See Sonnet Widget Areas. These widget areas are pre-created widget area, footer widget 1-6(six footer widget area), which apply to the Footer Widgets Layout option that you want to apply. (Fig. 3)

Relationship between ‘Footer Widgets Layout Option’ and ‘6 Footer Widget Area’ (Fig. 4)

Footer Widgets Padding-Top – Illustrated as C. Controls the footer widgets padding-top. This option is available only if the Display Footer Widgets option is set On.
Footer Widgets Padding-Bottom – Illustrated as D. Controls the footer widgets padding-bottom. This option is available only if the Display Footer Widgets option is set On.
Footer Widget Title Font – Illustrated as E. Specify the footer widget title font properties. See Typography Options Overview This option is available only if the Display Footer Widgets option is set On.
Footer Widget Title Style – Illustrated as F. Controls the decorating styles of the footer widget title. This option is available only if the Display Footer Widgets option is set On.
Footer Widget Contents Text Size – Illustrated as G. Controls the footer widget contents text size. This option is available only if the Display Footer Widgets option is set On.
Footer Widget Contents Text Color – Illustrated as H. Controls the color for the footer widget contents text. This option is available only if the Display Footer Widgets option is set On.
IMPORTANT NOTE
The Footer Widget Contents Text Color option is used as global option. Sonnet page options allow you to change this option, which is personalized on a page-by-page basis.
Footer Widget Contents Text Link Color – Illustrated as I. Controls the color for the footer widget contents link text. This option is available only if the Display Footer Widgets option is set On.
IMPORTANT NOTE
The Footer Widget Contents Text Link Color option is used as global option. Sonnet page options allow you to change this option, which is personalized on a page-by-page basis.