These options are located in the Theme Options > Title Area > Common Options tab.
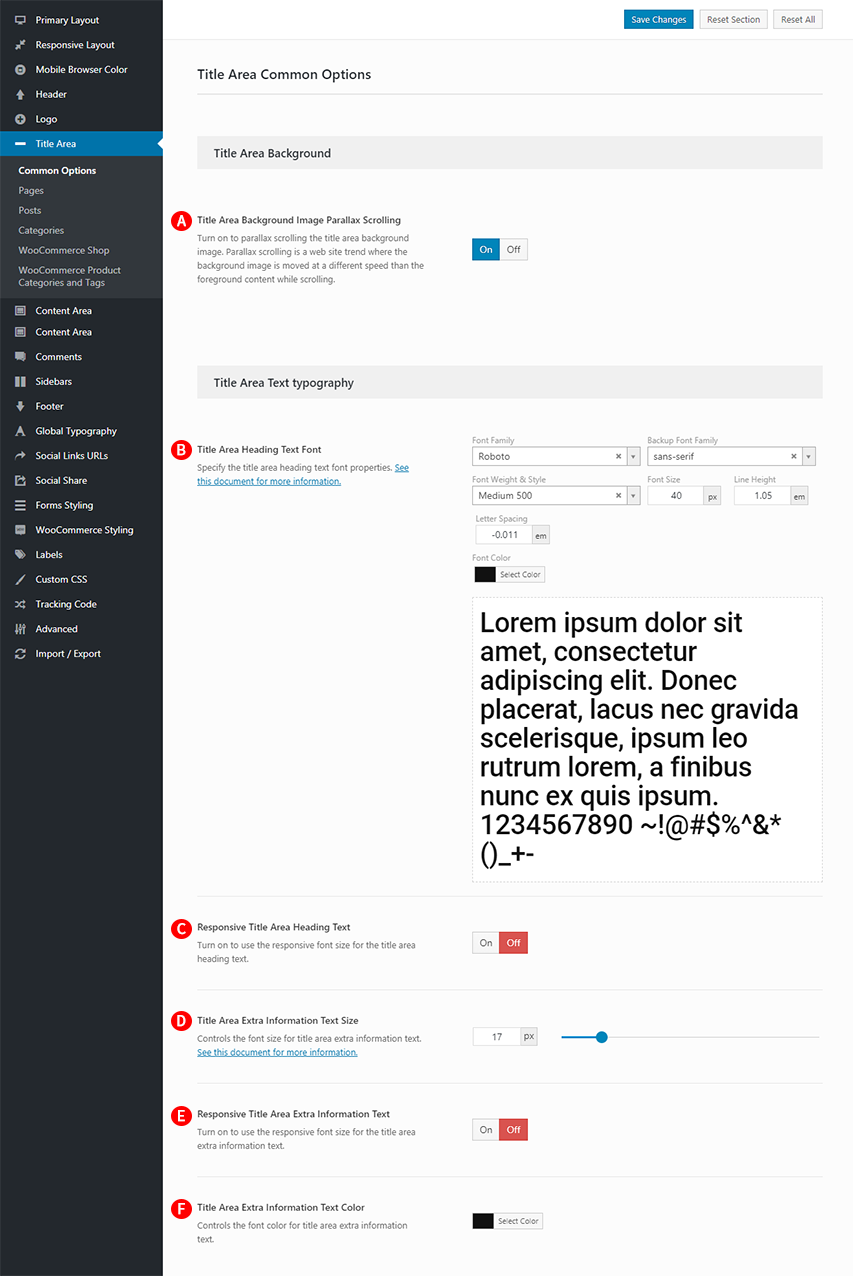
Title Area Common Options control the common styles of the title area on your site. (Fig. 1)

Title Area Background Image Parallax Scrolling – Illustrated as A. Turn on to parallax scrolling the title area background image. Parallax scrolling is a web site trend where the background image is moved at a different speed than the foreground content while scrolling.
Title Area Heading Text Font – Illustrated as B. Specify the title area heading text font properties. See Typography Options Overview
Responsive Title Area Heading Text – Illustrated as C. Turn on to use the responsive font size for the title area heading text. (Fig. 2)
IMPORTANT NOTE
Responsive Title Area Heading Text options are available only if you are turn on responsive design in responsive layout.

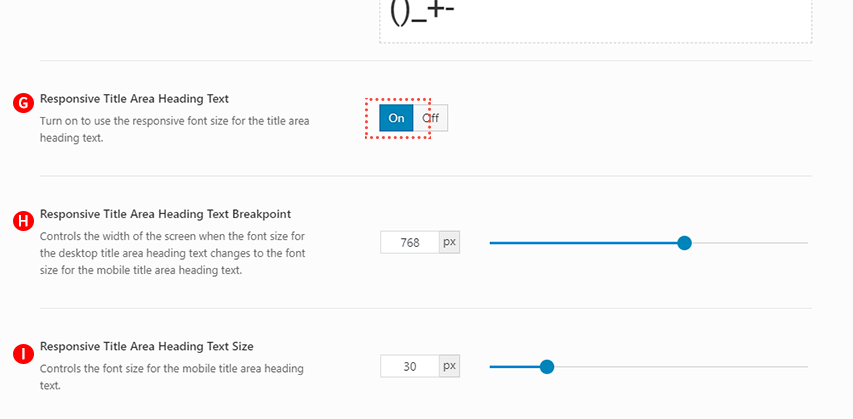
Responsive Title Area Heading Text – Illustrated as G. Turn on to use the responsive font size for the title area heading text. Illustrated as G is set to Illustrated as C on.
Responsive Title Area Heading Text Breakpoint – Illustrated as H. Controls the width of the screen when the font size for the desktop title area heading text changes to the font size for the mobile title area heading text.
Responsive Title Area Heading Text Size – Illustrated as I. Controls the font size for the mobile title area heading text.
Title Area Extra Information Text Size – Illustrated as D. Controls the font size for title area extra information text.
Responsive Title Area Extra Information Text – Illustrated as E. Turn on to use the responsive font size for the title area extra information text. (Fig. 3)
IMPORTANT NOTE
Responsive Title Area Extra Information Text options are available only if you are turn on responsive design in responsive layout.

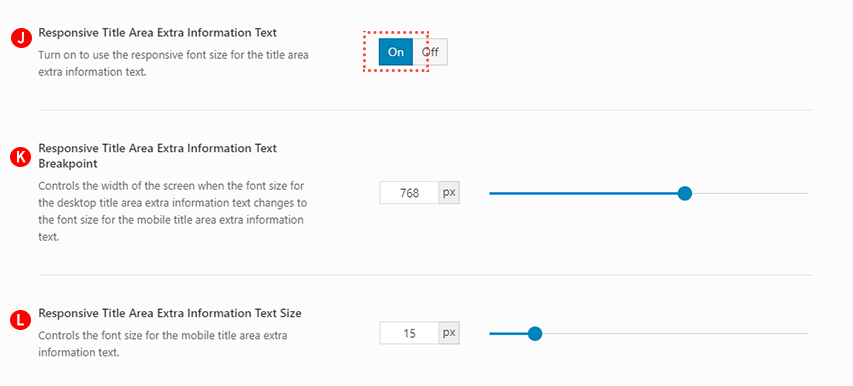
Responsive Title Area Heading Text – Illustrated as J. Turn on to use the responsive font size for the title area heading text. Illustrated as J is set to Illustrated as E on.
Responsive Title Area Extra Information Text Breakpoint – Illustrated as K. Controls the width of the screen when the font size for the desktop title area extra information text changes to the font size for the mobile title area extra information text.
Responsive Title Area Extra Information Text Size – Illustrated as L. Controls the font size for the mobile title area extra information text.