These options are located in the Theme Options > Header > Header Top Bar tab. Then go to the Header Top Bar section.
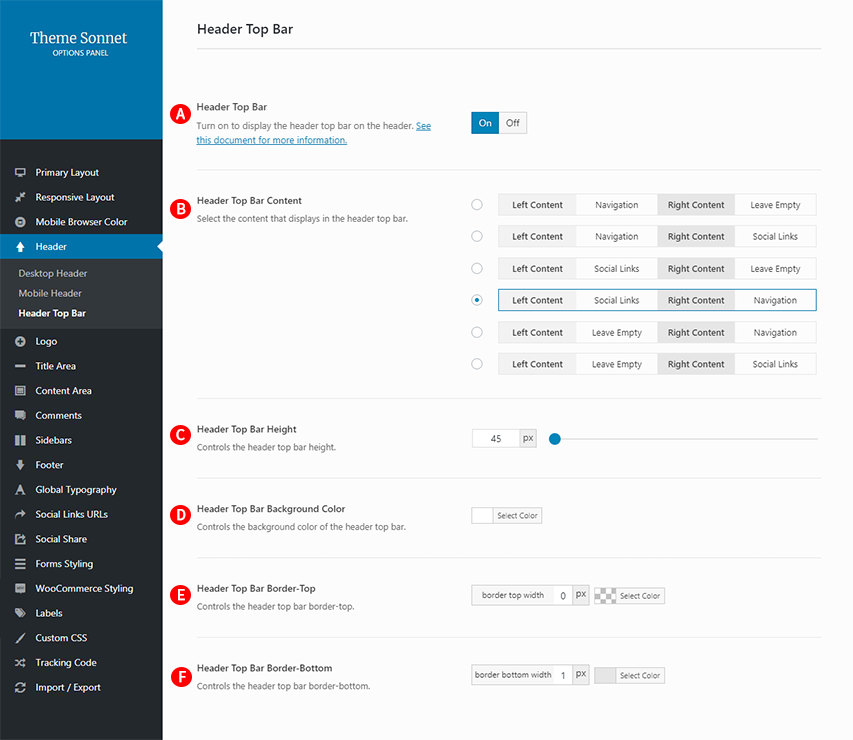
Header Top Bar options control the display and styles of the header top bar on your site. (Fig. 1)

Header Top Bar – Illustrated as A. Turn on to display the header top bar on the header.
IMPORTANT NOTE
If the Desktop Header Layout is selected as the Sidebar Header, the Sidebar Header Search Icon is set to on, or if the Sidebar Header WooCommerce Bag Icon is set to on, the icon that is on in the header top bar will be displayed, even if the header top bar is set to off.
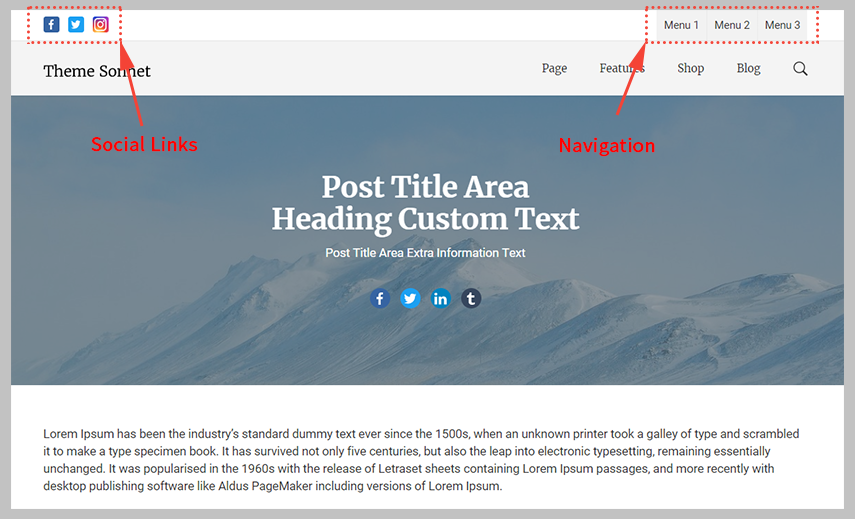
Header Top Bar Content – Illustrated as B. Select the content that displays in the header top bar. (Fig. 2) The Header Top Bar Content is divided into left content area and right content area, with 6 options in advance for how Navigation and Social Links are deployed in this area. Of these options, the option you choose is displayed on the header top bar. Navigation means Header Top Bar Navigation. For settings on this, See Setting Up The Menu. Social Links is the display of your social media icon(s). For settings on this, See Social Link URLs

Header Top Bar Height– Illustrated as C. Controls the header top bar height.
Header Top Bar Background Color– Illustrated as D. Controls the background color of the header top bar. If you set the Transparent Header On Desktop option to on, the Header Top Bar Background Color will be treated in transparent color. See Desktop Header Background
Header Top Bar Border-Top– Illustrated as E. Controls the header top bar border-top.
Header Top Bar Border-Bottom– Illustrated as F. Controls the header top bar border-bottom.
IMPORTANT NOTE
Except for the Header Top Bar Content option, these options are used as global options. Sonnet page options allow you to change the Mobile Header Background, which is personalized on a page-by-page basis.