This document is designed to offer definitions of various terms, exclusive to Sonnet, that users may not be familiar with.
Contents
Header
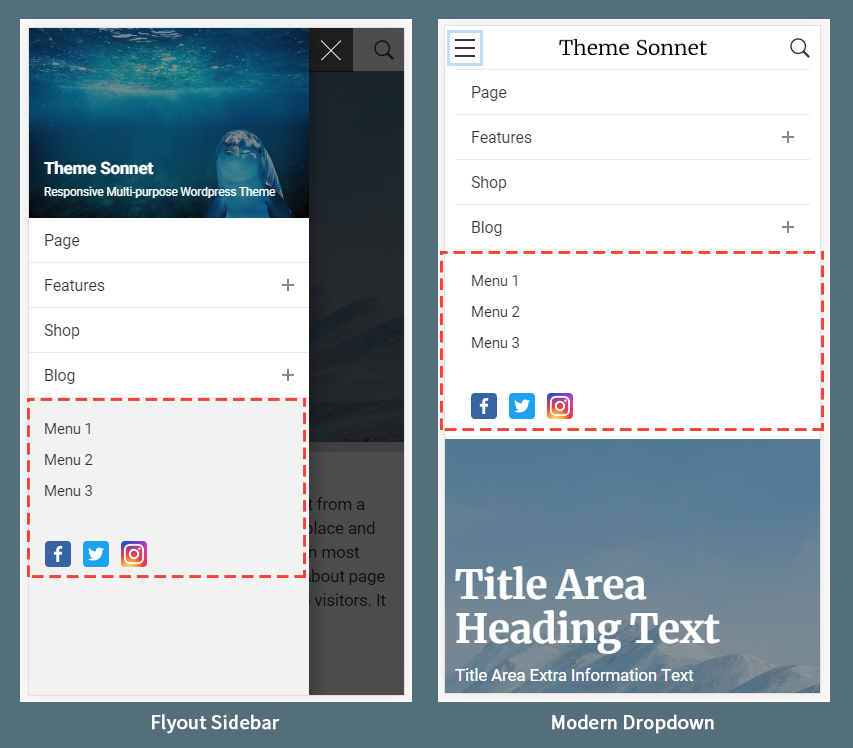
The Header is an area at the top of a website that consists of a site’s logo, navigation, and search (the sidebar header (Fig. 1) is located on the site’s left sidebar). Sonnet divides the header into three areas: Desktop Header, Mobile header, and Header Top Bar.
Desktop Header
The Desktop Header means the header that the website display in a desktop version.
What is a desktop version?
Sonnet supports Responsive Layout options. Responsive Layout options are responsive web design controls that allows you to apply different Design Options for different types of devices and windows or screen sizes.
Among these options are the ‘Header Responsible Breakpoint’ option, which controls the ‘Breakpoint’ that shows the desktop version of the header and the mobile version of the header.
A desktop version is a version of a design and layout that is friendly to desktop devices rather than the Mobile header that consists of a layout and design that is friendly to mobile devices.
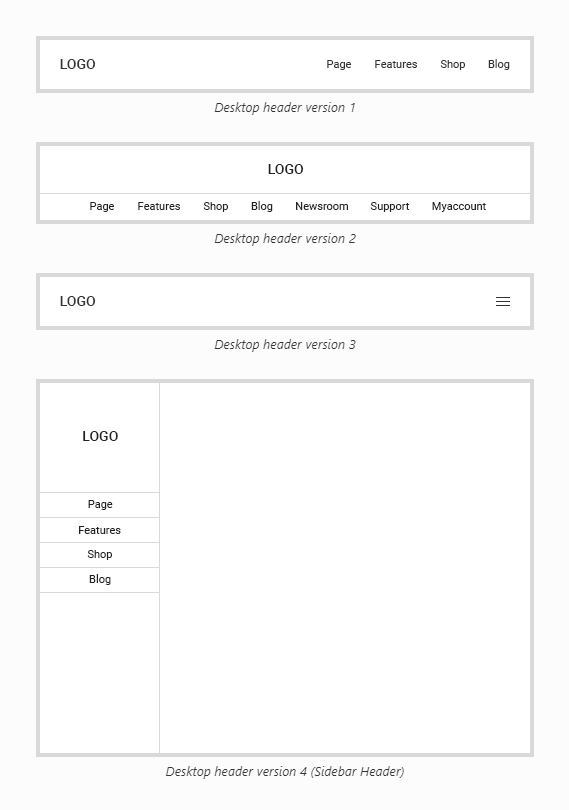
Sonnet offers a range of 4 customizable header layout versions to suit your site’s needs (Fig. 1). See Desktop Header Layout option

Mobile header
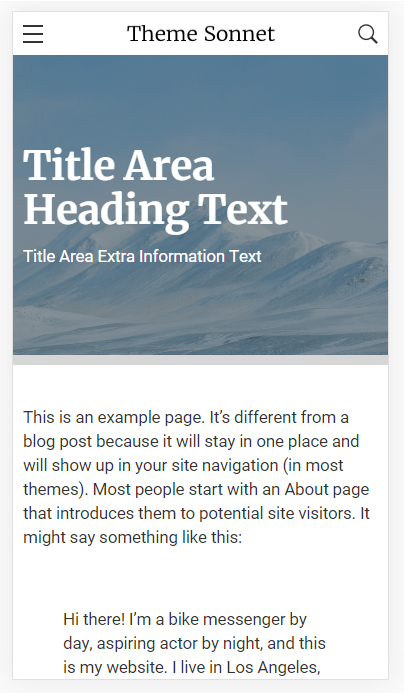
The Mobile Header means the header that the website display in a mobile version.
What is a mobile version?
Sonnet supports Responsive Layout options. Responsive Layout options are responsive web design controls that allows you to apply different Design Options for different types of devices and windows or screen sizes.
Among these options are the ‘Header Responsible Breakpoint’ option, which controls the ‘Breakpoint’ that shows the desktop version of the header and the mobile version of the header.
A mobile version is a version of a design and layout that is friendly to mobile devices rather than the Desktop header that consists of a layout and design that is friendly to desktop devices. (Fig. 2)

Header Top Bar
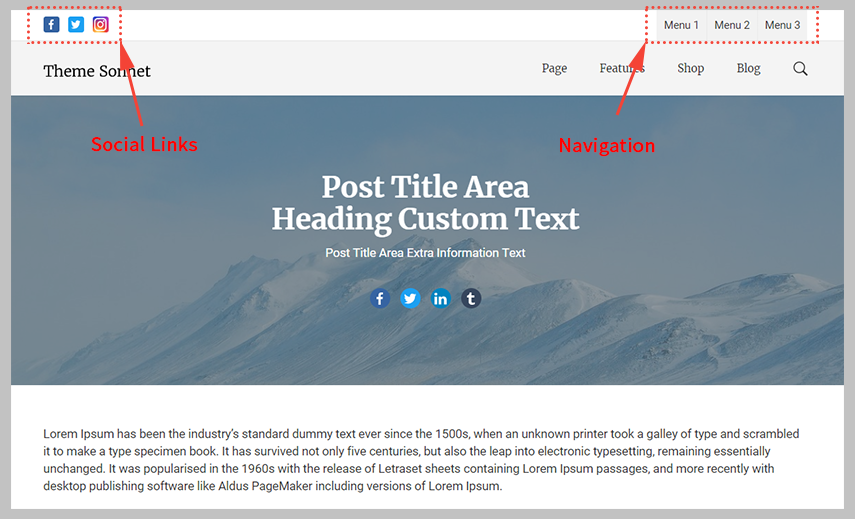
The Header Top Bar is a bar-shaped area at the top of the desktop header, which consists of content with social links and navigation depending on options. (Fig. 3)

Unlike in The Desktop Header, The Header Top Bar is located at the bottom of the mobile menu in The Mobile Header. (Fig. 4)

Title Area
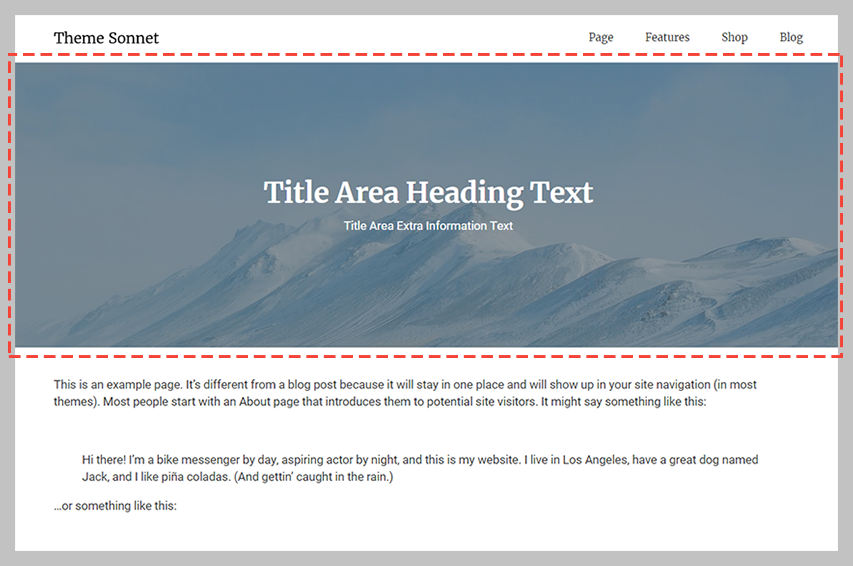
The Title Area refers to the Title area of Pages, Posts, Categories and Archives. If WooCommerce plugin is activated on your site, they also include the title area of WooCommerce Shop page, Product Categories and Tags. (Fig. 5)

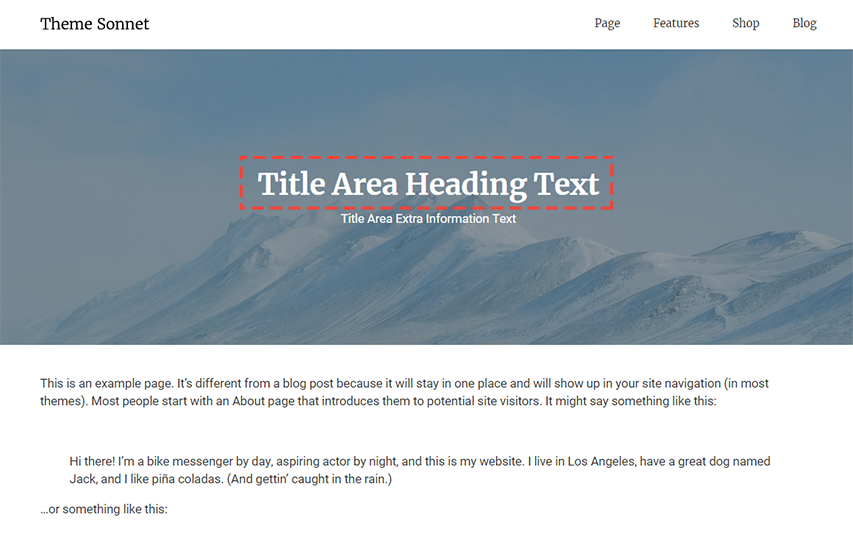
Title Area Heading Text (Fig. 6)

The Title Area Heading Text is output of the title of each ‘page’ in ‘Pages’, the title of each ‘post’ in ‘Posts’ and the name of each ‘category’ in ‘Categories’. In addition, ‘Archives’ will output the ‘name’ corresponding to each ‘archive’.
If WooCommerce plugin is activated on your site, ‘title’ of ‘Shop Page’ will be printed on ‘Shop Page’ and ‘name’ will be printed on ‘Product Categories and Tags’ respectively.
Title Area Heading Text
Sonnet supports custom ‘Title Area Heading Text’.
- Page Title Area Heading Custom Text – See Sonnet Page Options
- Post Title Area Heading Custom Text – See Sonnet Post Options
- Shop Title Area Heading Custom Text – See WooCommerce Shop Title Area
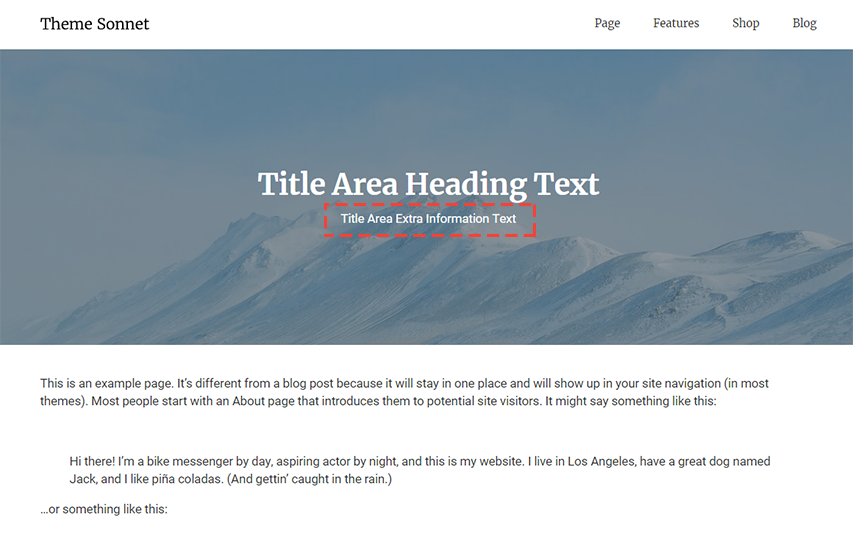
Title Area Extra Information Text (Fig. 7)

The Title Area Extra Information Text is printed when you enter additional information about The Title Area Heading Text.
To enter The Title Area Extra Information Text…
- Page Title Area Extra Information Text – See Sonnet Page Options
- Post Title Area Extra Information Text – See Sonnet Post Options
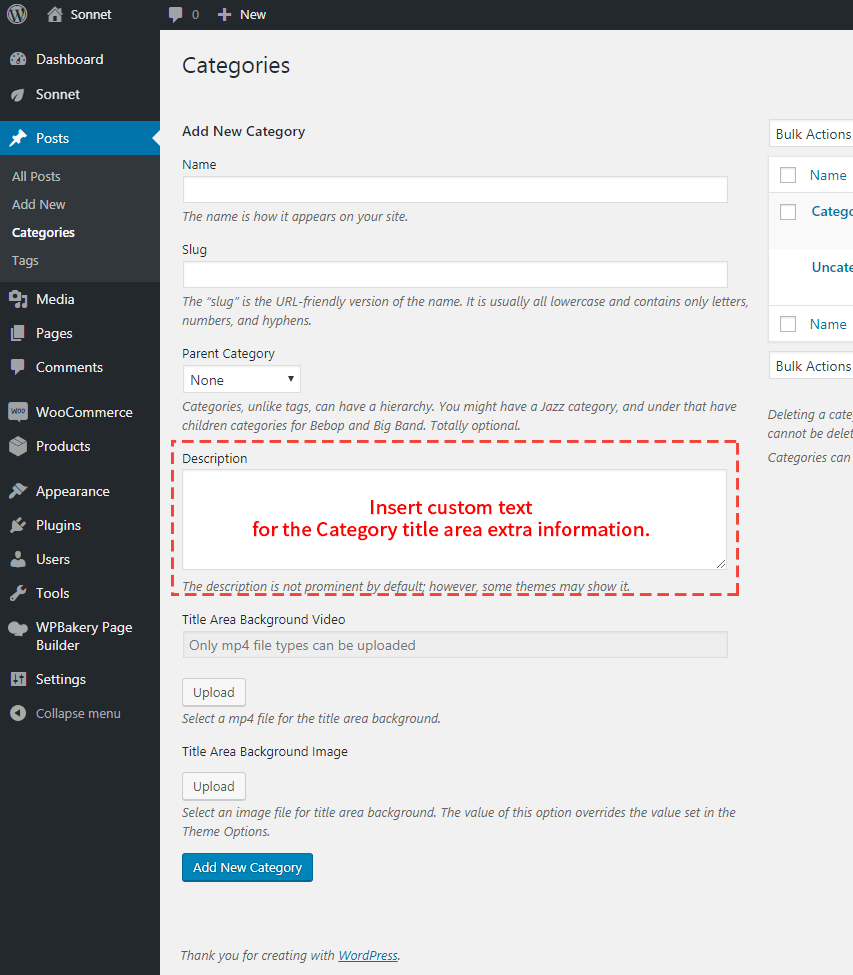
- Category Title Area Extra Information Text – Insert custom text for the Category title area extra information. (Fig. 8)
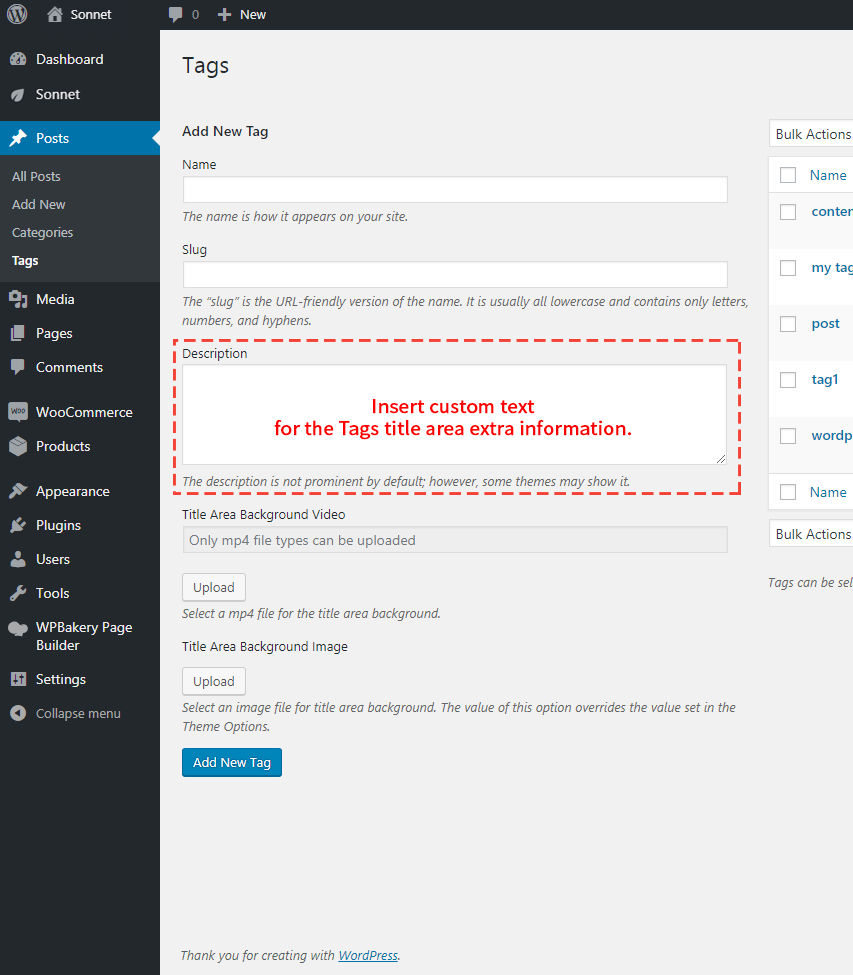
- Tag Title Area Extra Information Text – Insert custom text for the Tags title area extra information. (Fig. 9)
- Shop Title Area Extra Information Text – See WooCommerce Shop Title Area
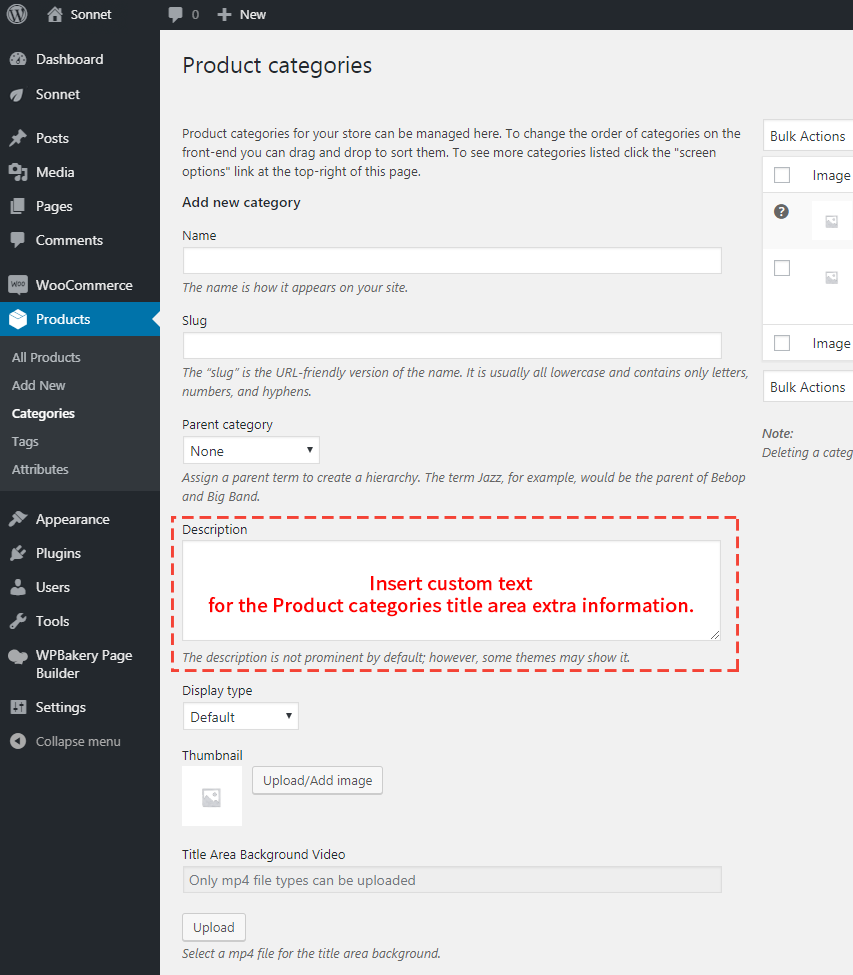
- Product categories Title Area Extra Information Text – Insert custom text for the Product categories title area extra information. (Fig. 10)
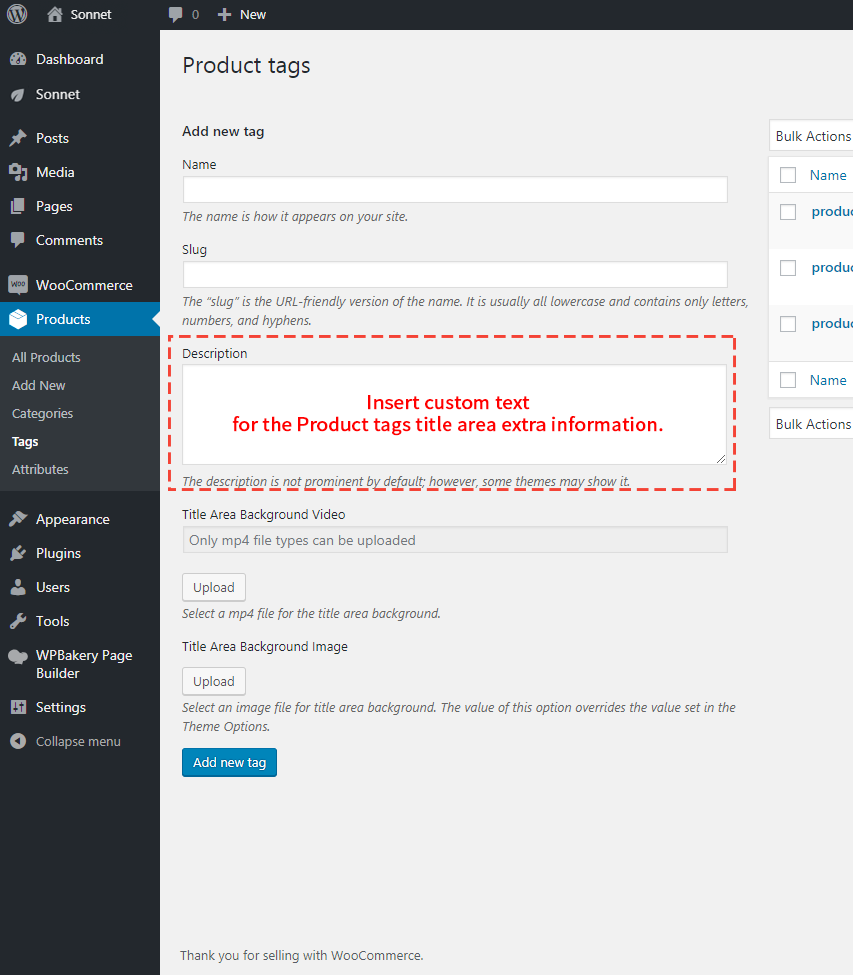
- Product tags Title Area Extra Information Text– Insert custom text for the Product tags title area extra information. (Fig. 11)




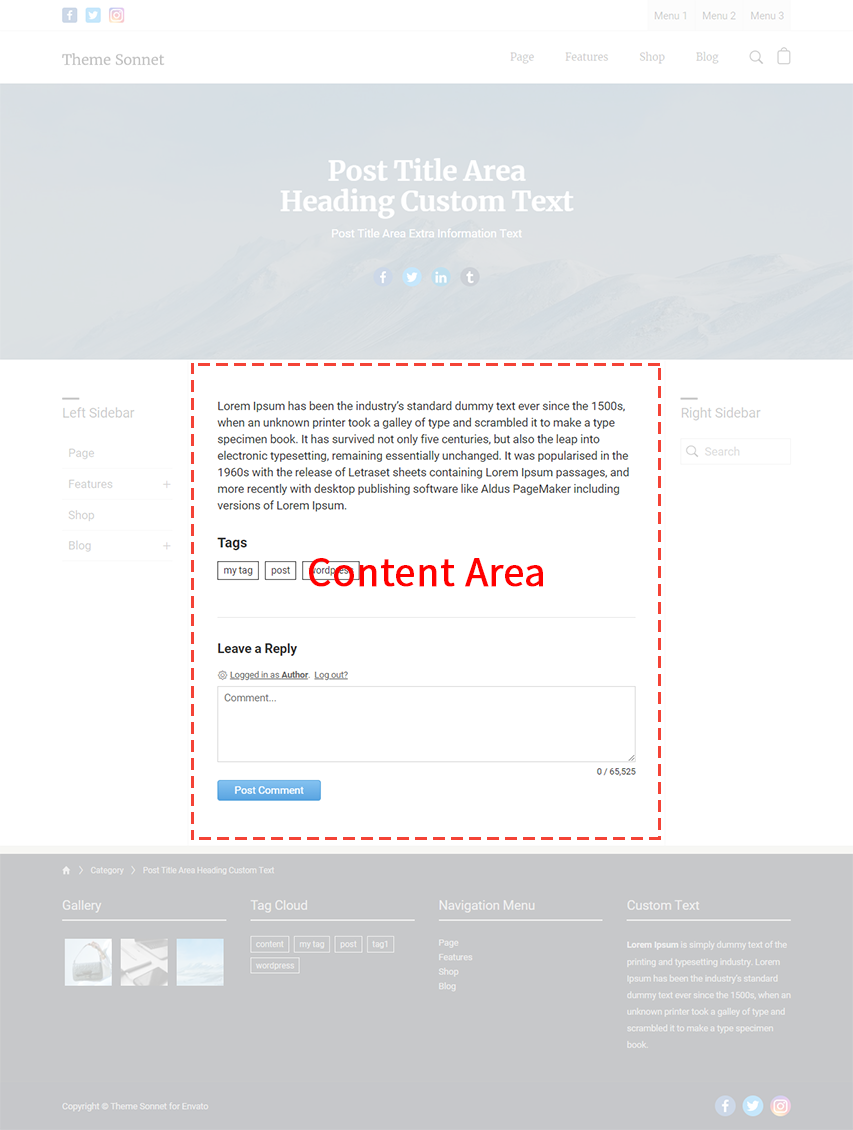
Content Area
The Content Area refers to the main content area of Pages, Posts, Categories and Archives. If WooCommerce plugin is activated on your site, they also include the main content area of WooCommerce Shop page, Product Categories and Tags. (Fig. 12)