These options are located in the Theme Options > Header > Desktop Header tab. Then go to the Desktop Header Background section.
Desktop Header Background options control the styles associated with the background of the desktop header on your site.
IMPORTANT NOTE
These options are used as global options. Sonnet page options allow you to change the Desktop Header Background, which is personalized on a page-by-page basis.
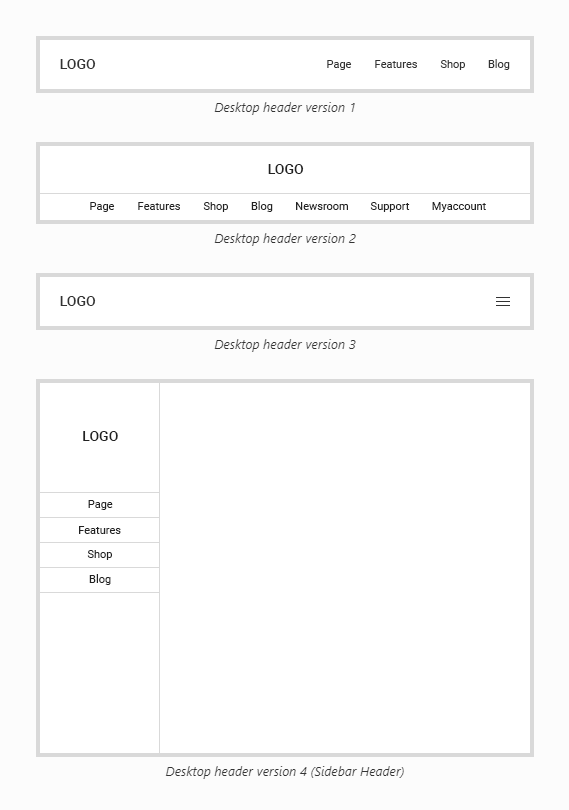
Sonnet offers a range of 4 customizable header layout versions (Fig. 1) to suit your site’s needs, and the Desktop Header Background options are suggested that must be controlled for that desktop header when setting the version of the desktop header set in the Desktop Header Layout.

Desktop header version 1
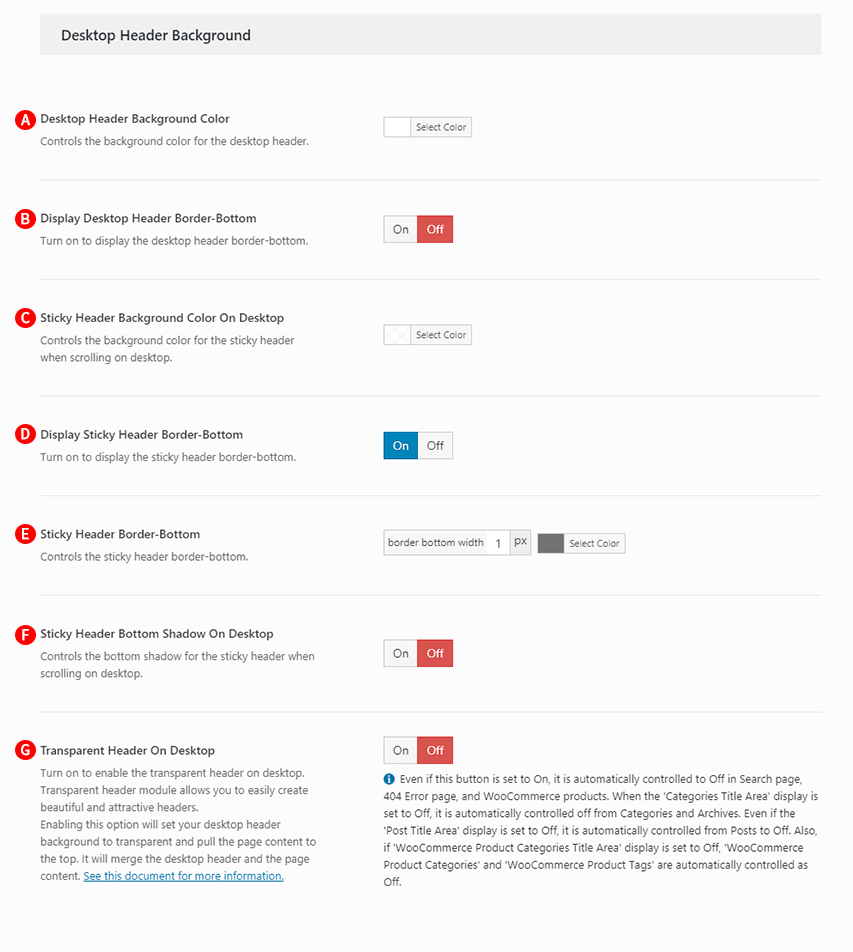
If you select the Desktop Header Layout option as Desktop header version 1, the Desktop Header Background options you need to control are (Fig. 2):

Desktop Header Background Color – Illustrated as A. Controls the background color for the Desktop header version 1.
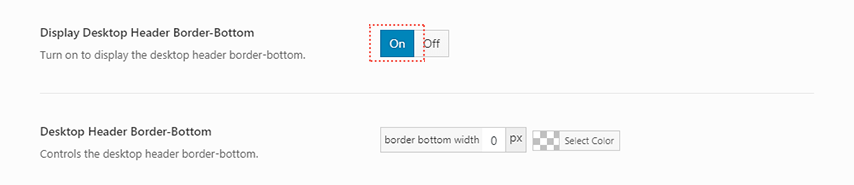
Display Desktop Header Border-Bottom – Illustrated as B. Turn on to display the Desktop header version 1 border-bottom. When this option is turned on, you can control the width and color of the Desktop header version 1 Border-bottom. (Fig. 3)

Sticky Header Background Color On Desktop – Illustrated as C. Controls the background color for the sticky header when scrolling on desktop. This option is available only if you are turn on Sticky Header On Desktop.
Display Sticky Header Border-Bottom – Illustrated as D. Turn on to display the sticky header border-bottom.
Sticky Header Border-Bottom – Illustrated as E. Controls the sticky header border-bottom.
Sticky Header Bottom Shadow On Desktop – Illustrated as F. Controls the bottom shadow line for the sticky header when scrolling on desktop.
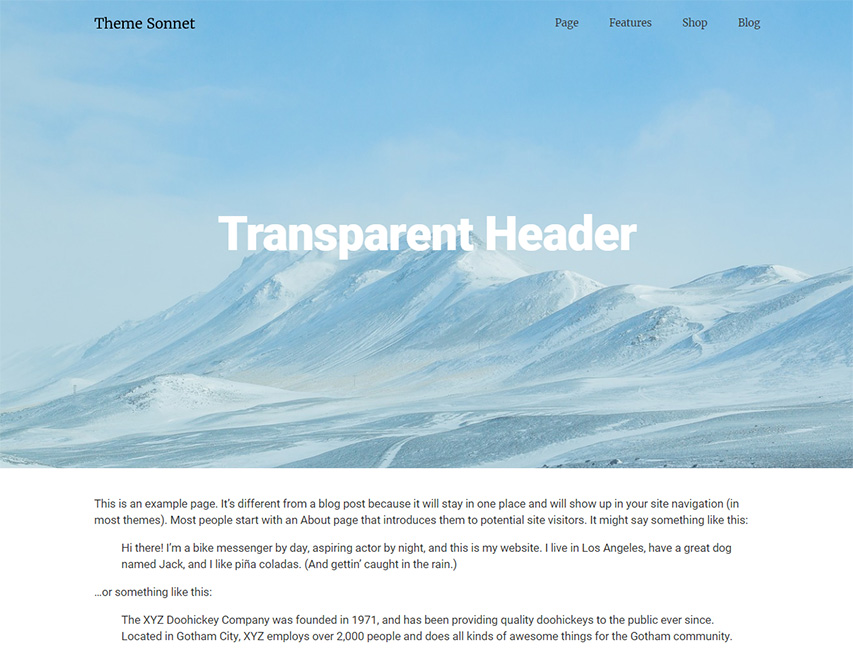
Transparent Header On Desktop – Illustrated as G. Turn on to enable the transparent header on desktop. Transparent header module allows you to easily create beautiful and attractive headers. Enabling this option will set your desktop header background to transparent and pull the page content to the top. It will merges the desktop header and the page content. (Fig. 4)

Even if this option is set to On, it is automatically controlled to Off in Search page, 404 Error page, and WooCommerce products. When the ‘Categories Title Area’ display is set to Off, it is automatically controlled off from Categories and Archives. Even if the ‘Post Title Area’ display is set to Off, it is automatically controlled from Posts to Off. Also, if ‘WooCommerce Product Categories Title Area’ display is set to Off, ‘WooCommerce Product Categories’ and ‘WooCommerce Product Tags’ are automatically controlled as Off.
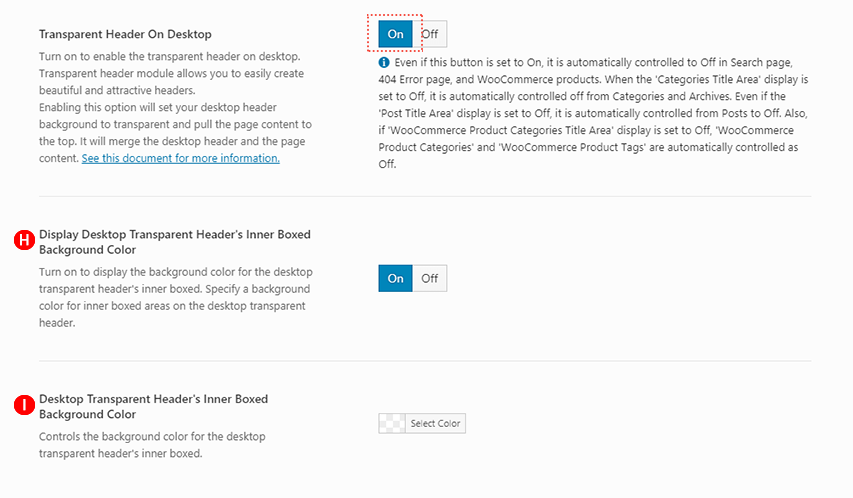
When this option is turned on, you can control of the Display Desktop Transparent Header’s Inner Boxed Background Color option. (Fig. 5)

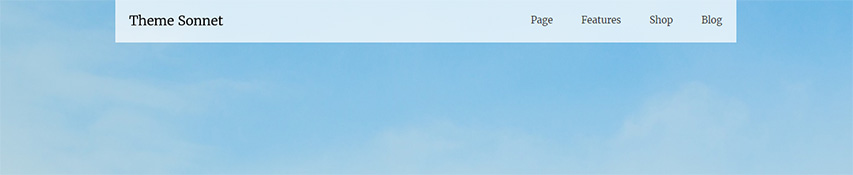
Display Desktop Transparent Header’s Inner Boxed Background Color – Illustrated as H. Turn on to display the background color for the desktop transparent header’s inner boxed. Specify a background color for inner boxed areas on the desktop transparent header, including logo and menu. (Fig. 6)

Desktop Transparent Header’s Inner Boxed Background Color – Illustrated as I. Controls the background color for the desktop transparent header’s inner boxed.

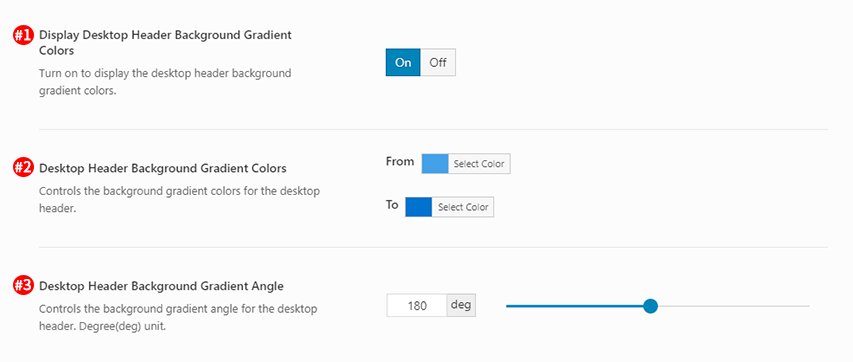
Display Desktop Header Background Gradient Colors – Illustrated as #1. Turn on to display the desktop header background gradient colors. Appears when Desktop header version 1 is selected and Sticky Header On Desktop option is turn off at Theme Options > Header > Desktop Header > Desktop Header Layout.
Desktop Header Background Gradient Colors – Illustrated as #2. Controls the background gradient colors for the desktop header.
Desktop Header Background Gradient Angle – Illustrated as #3. Controls the background gradient angle for the desktop header. Degree(deg) unit.
Desktop header version 2
If you select the Desktop Header Layout option as Desktop header version 2, the Desktop Header Background options you need to control are (Fig. 8):

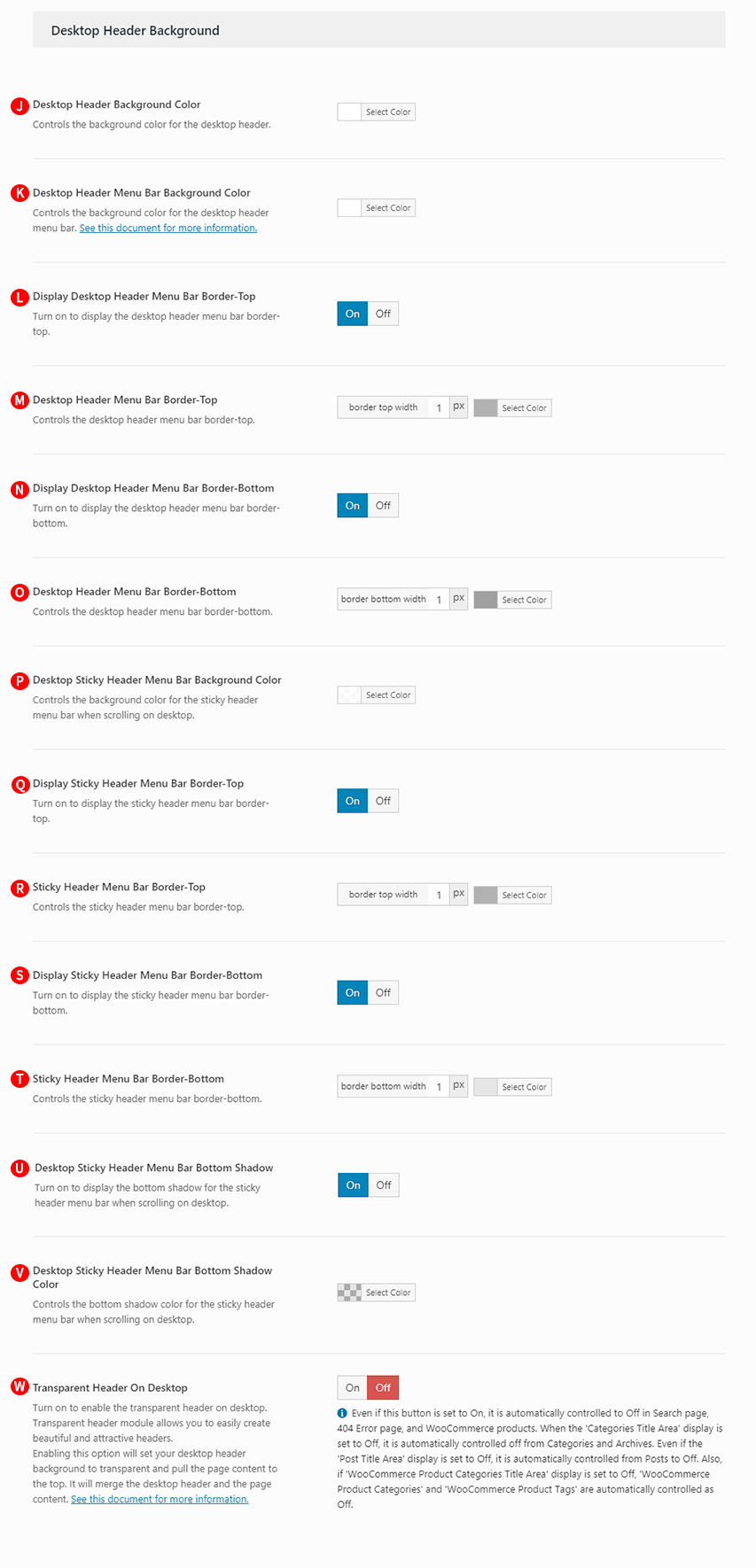
Desktop Header Background Color – Illustrated as J. Controls the background color for the Desktop header version 2.
Display Desktop Header Menu Bar Border-Top – Illustrated as L. Turn on to display the desktop header menu bar border-top.
Desktop Header Menu Bar Border-Top – Illustrated as M. Controls the desktop header menu bar border-top.
Display Desktop Header Menu Bar Border-Bottom – Illustrated as N. Turn on to display the desktop header menu bar border-bottom.
Desktop Header Menu Bar Border-Bottom – Illustrated as O. Controls the desktop header menu bar border-bottom.
Desktop Sticky Header Menu Bar Background Color – Illustrated as P. Controls the background color for the sticky header menu bar when scrolling on desktop. This option is available only if you are turn on Sticky Header On Desktop.
Display Sticky Header Menu Bar Border-Top – Illustrated as Q. Turn on to display the sticky header menu bar border-top.
Sticky Header Menu Bar Border-Top – Illustrated as R. Controls the sticky header menu bar border-top.
Display Sticky Header Menu Bar Border-Bottom – Illustrated as S. Turn on to display the sticky header menu bar border-bottom.
Sticky Header Menu Bar Border-Bottom – Illustrated as T. Controls the sticky header menu bar border-bottom.
Desktop Sticky Header Menu Bar Bottom Shadow – Illustrated as U. Turn on to display the bottom shadow for the sticky header menu bar when scrolling on desktop.
Desktop Sticky Header Menu Bar Bottom Shadow Color – Illustrated as V. Controls the bottom shadow color for the sticky header menu bar when scrolling on desktop.
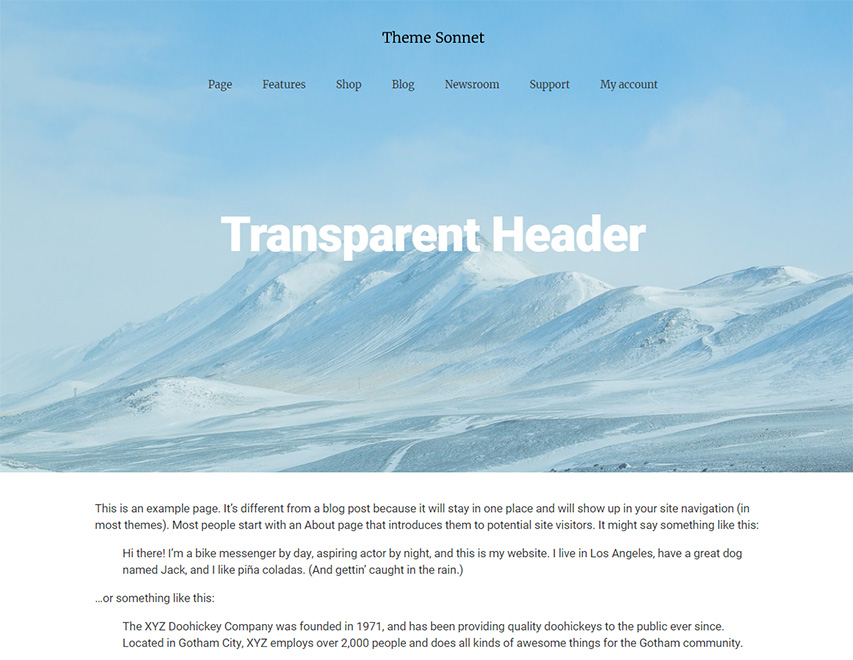
Transparent Header On Desktop – Illustrated as W. Turn on to enable the transparent header on desktop. Transparent header module allows you to easily create beautiful and attractive headers. Enabling this option will set your desktop header background to transparent and pull the page content to the top. It will merges the desktop header and the page content. (Fig. 10)

Even if this option is set to On, it is automatically controlled to Off in Search page, 404 Error page, and WooCommerce products. When the ‘Categories Title Area’ display is set to Off, it is automatically controlled off from Categories and Archives. Even if the ‘Post Title Area’ display is set to Off, it is automatically controlled from Posts to Off. Also, if ‘WooCommerce Product Categories Title Area’ display is set to Off, ‘WooCommerce Product Categories’ and ‘WooCommerce Product Tags’ are automatically controlled as Off.
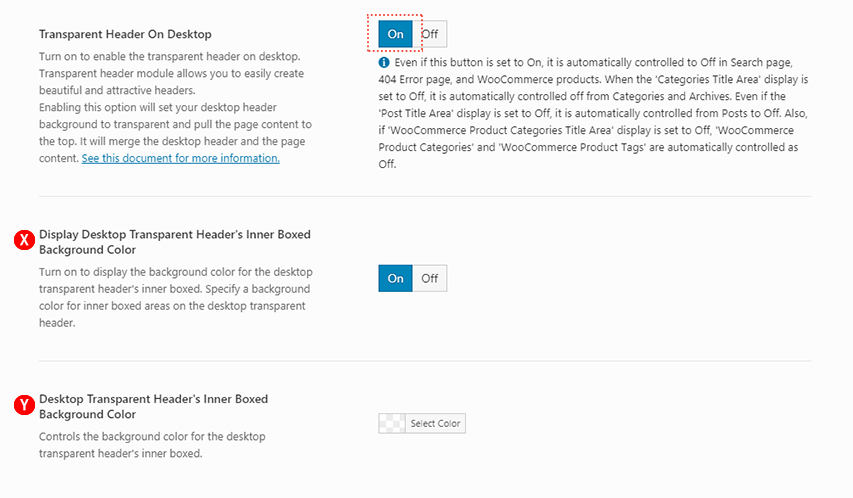
When this option is turned on, you can control of the Display Desktop Transparent Header’s Inner Boxed Background Color option. (Fig. 11)

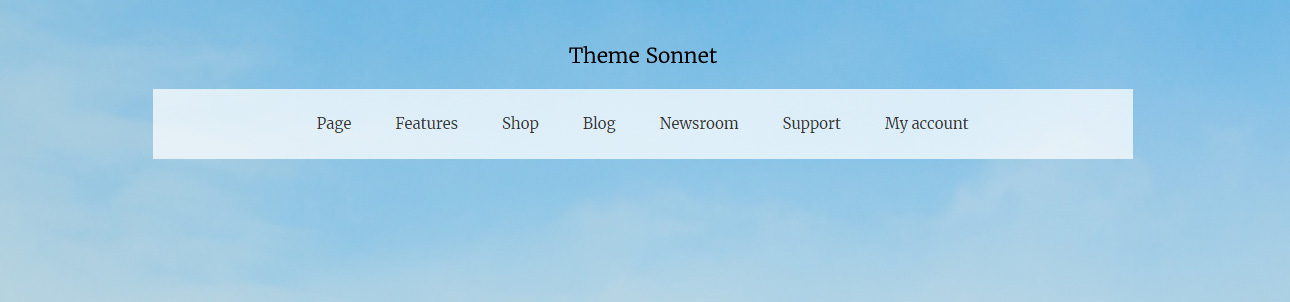
Display Desktop Transparent Header’s Inner Boxed Background Color – Illustrated as X. Turn on to display the background color for the desktop transparent header’s inner boxed. Specify a background color for inner boxed areas on the desktop transparent header, including menu bar. (Fig. 12)

Desktop Transparent Header’s Inner Boxed Background Color – Illustrated as Y. Controls the background color for the desktop transparent header’s inner boxed.
Desktop header version 3
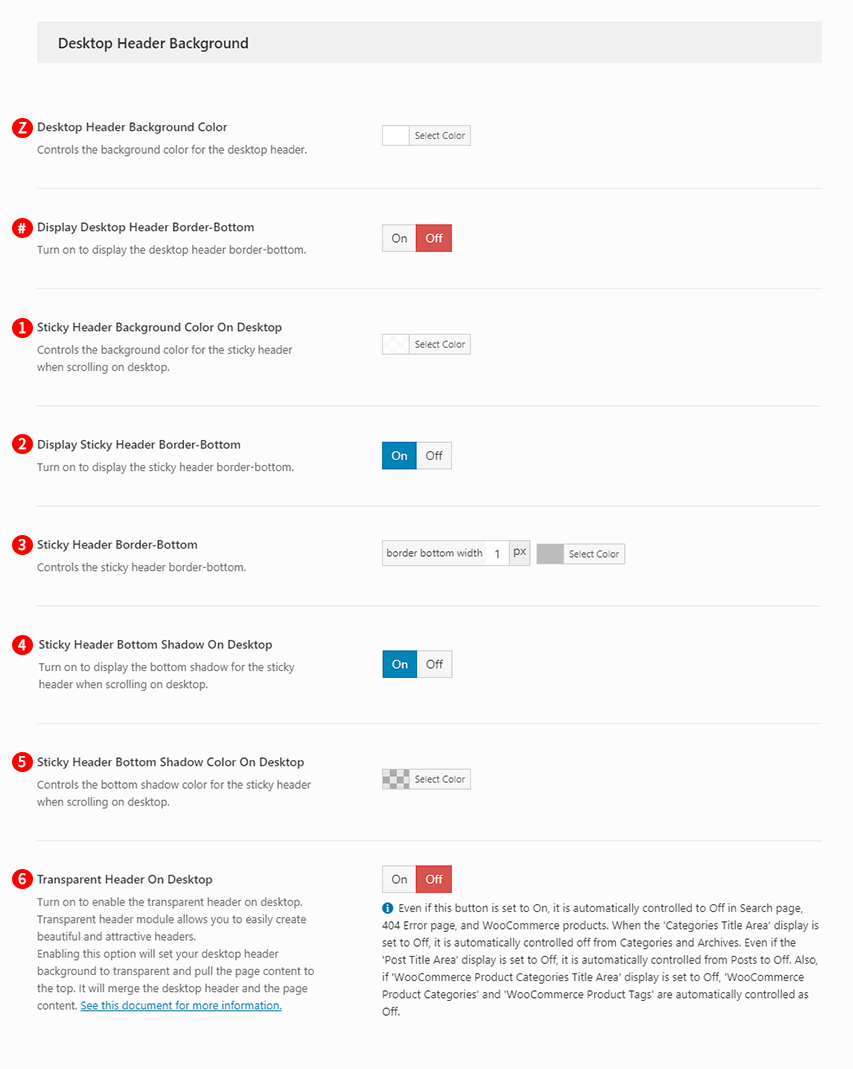
If you select the Desktop Header Layout option as Desktop header version 3, the Desktop Header Background options you need to control are (Fig. 13):

Desktop Header Background Color – Illustrated as Z. Controls the background color for the Desktop header version 3.
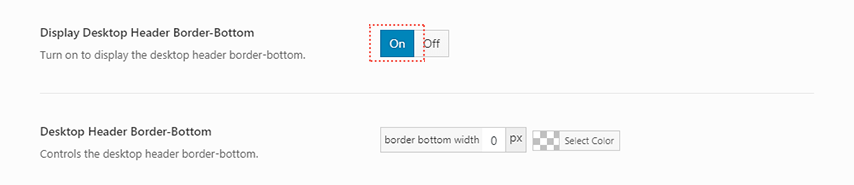
Display Desktop Header Border-Bottom – Illustrated as #. Turn on to display the Desktop header version 3 border-bottom. When this option is turned on, you can control the width and color of the Desktop header version 3 Border-bottom. (Fig. 14)

Sticky Header Background Color On Desktop – Illustrated as 1. Controls the background color for the sticky header when scrolling on desktop. This option is available only if you are turn on Sticky Header On Desktop.
Display Sticky Header Border-Bottom – Illustrated as 2. Turn on to display the sticky header border-bottom.
Sticky Header Border-Bottom – Illustrated as 3. Controls the sticky header border-bottom.
Sticky Header Bottom Shadow On Desktop – Illustrated as 4. Turn on to display the bottom shadow for the sticky header when scrolling on desktop.
Sticky Header Bottom Shadow Color On Desktop – Illustrated as 5. Controls the bottom shadow color for the sticky header when scrolling on desktop.
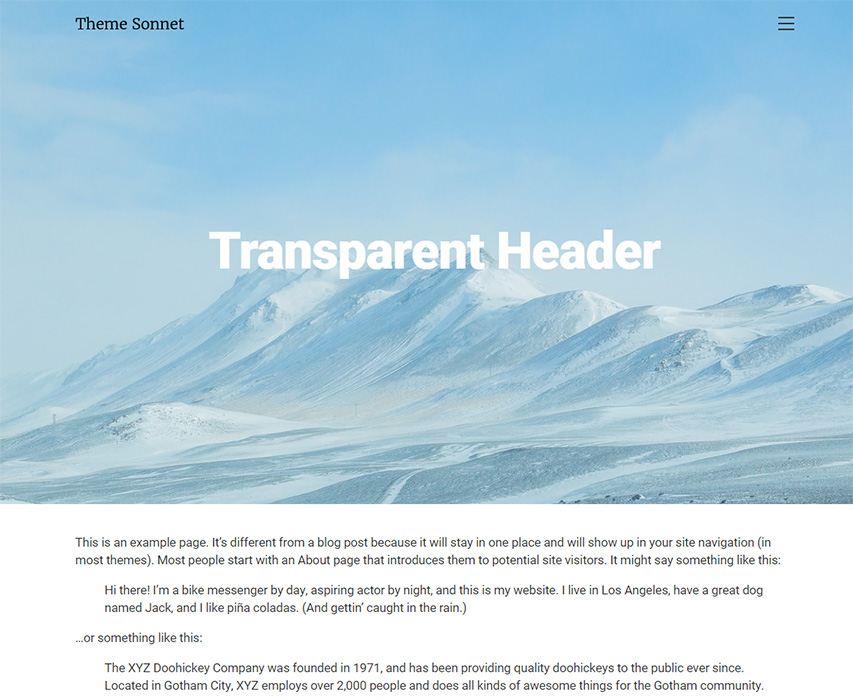
Transparent Header On Desktop – Illustrated as 6. Turn on to enable the transparent header on desktop. Transparent header module allows you to easily create beautiful and attractive headers. Enabling this option will set your desktop header background to transparent and pull the page content to the top. It will merges the desktop header and the page content. (Fig. 15)

Even if this option is set to On, it is automatically controlled to Off in Search page, 404 Error page, and WooCommerce products. When the ‘Categories Title Area’ display is set to Off, it is automatically controlled off from Categories and Archives. Even if the ‘Post Title Area’ display is set to Off, it is automatically controlled from Posts to Off. Also, if ‘WooCommerce Product Categories Title Area’ display is set to Off, ‘WooCommerce Product Categories’ and ‘WooCommerce Product Tags’ are automatically controlled as Off.
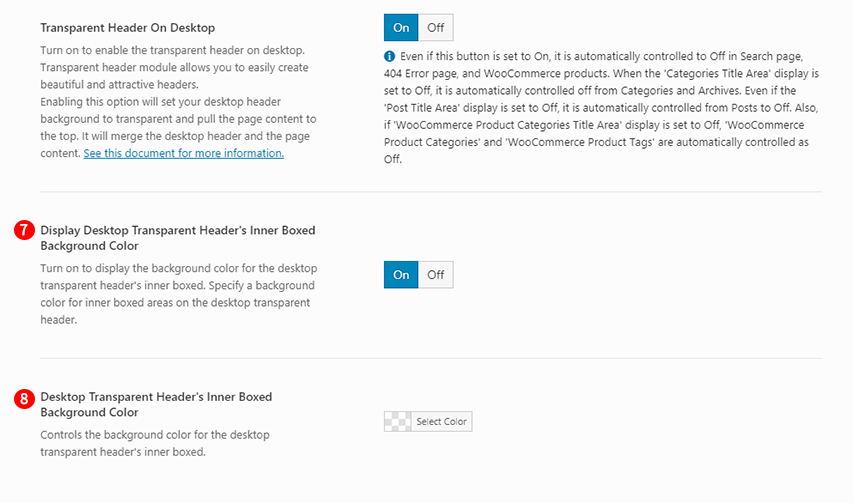
When this option is turned on, you can control of the Display Desktop Transparent Header’s Inner Boxed Background Color option. (Fig. 16)

Display Desktop Transparent Header’s Inner Boxed Background Color – Illustrated as 7. Turn on to display the background color for the desktop transparent header’s inner boxed. Specify a background color for inner boxed areas on the desktop transparent header, including logo and main menu toggle icon. (Fig. 17)

Desktop Transparent Header’s Inner Boxed Background Color – Illustrated as 8. Controls the background color for the desktop transparent header’s inner boxed.

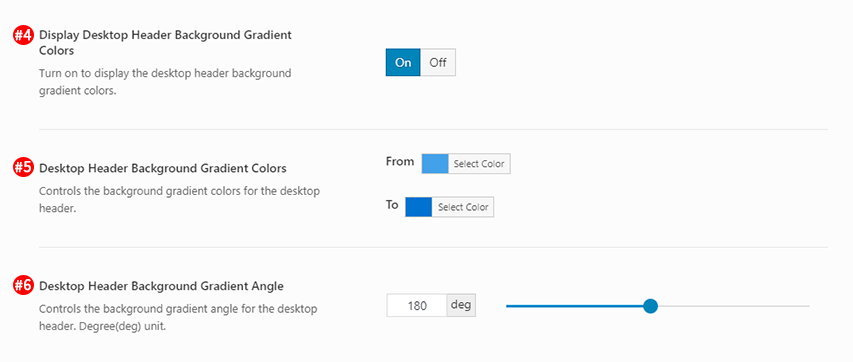
Display Desktop Header Background Gradient Colors – Illustrated as #4. Turn on to display the desktop header background gradient colors. Appears when Desktop header version 3 is selected and Sticky Header On Desktop option is turn off at Header > Desktop Header > Desktop Header Layout.
Desktop Header Background Gradient Colors – Illustrated as #5. Controls the background gradient colors for the desktop header.
Desktop Header Background Gradient Angle – Illustrated as #6. Controls the background gradient angle for the desktop header. Degree(deg) unit.
Desktop header version 4 (Sidebar Header)
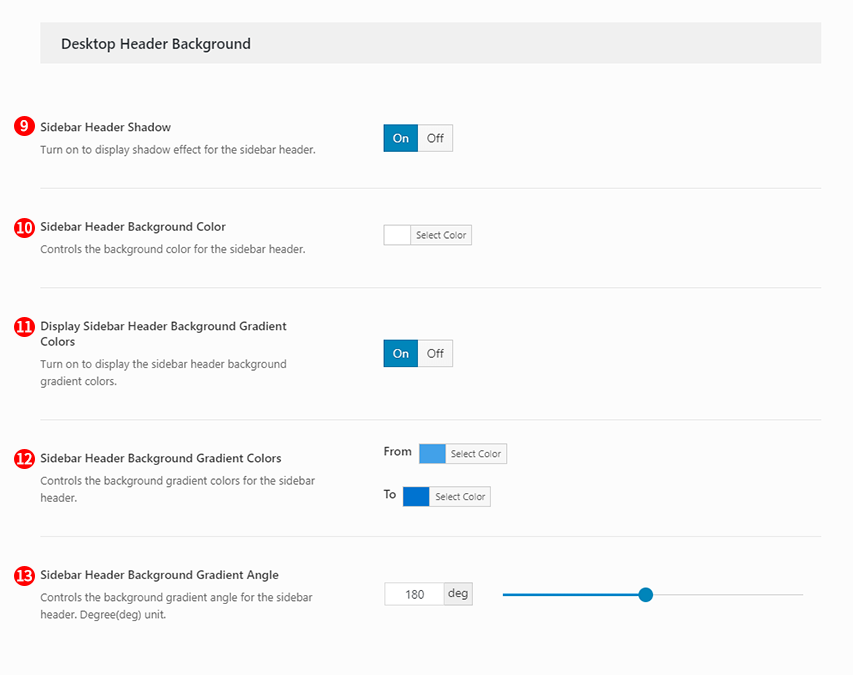
If you select the Desktop Header Layout option as Desktop header version 4 (Sidebar Header), the Desktop Header Background options you need to control are (Fig. 19):

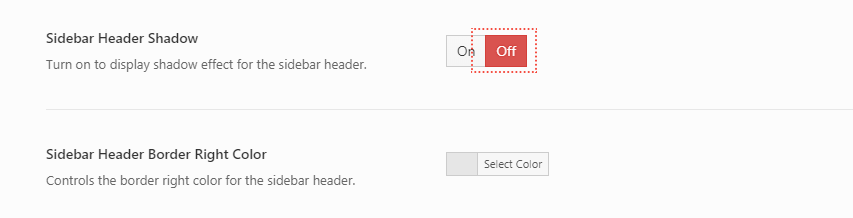
Sidebar Header Shadow – Illustrated as 9. Turn on to display shadow effect for the Sidebar Header. When this option is turned off, you can control of the Sidebar Header Border Right Color option. (Fig. 20)

Sidebar Header Background Color – Illustrated as 10. Controls the background color for the Sidebar Header.
Display Sidebar Header Background Gradient Colors – Illustrated as 11. Turn on to display the sidebar header background gradient colors.
Display Sidebar Header Background Gradient Colors – Illustrated as 12. Controls the background gradient colors for the sidebar header.
Display Sidebar Header Background Gradient Colors – Illustrated as 13. Controls the background gradient angle for the sidebar header. Degree(deg) unit.