These options are located in the Theme Options > Header > Mobile Header tab. Then go to the Mobile Header Background section.
IMPORTANT NOTE
Mobile Header Background section is available only if you are turn on responsive design in responsive layout.
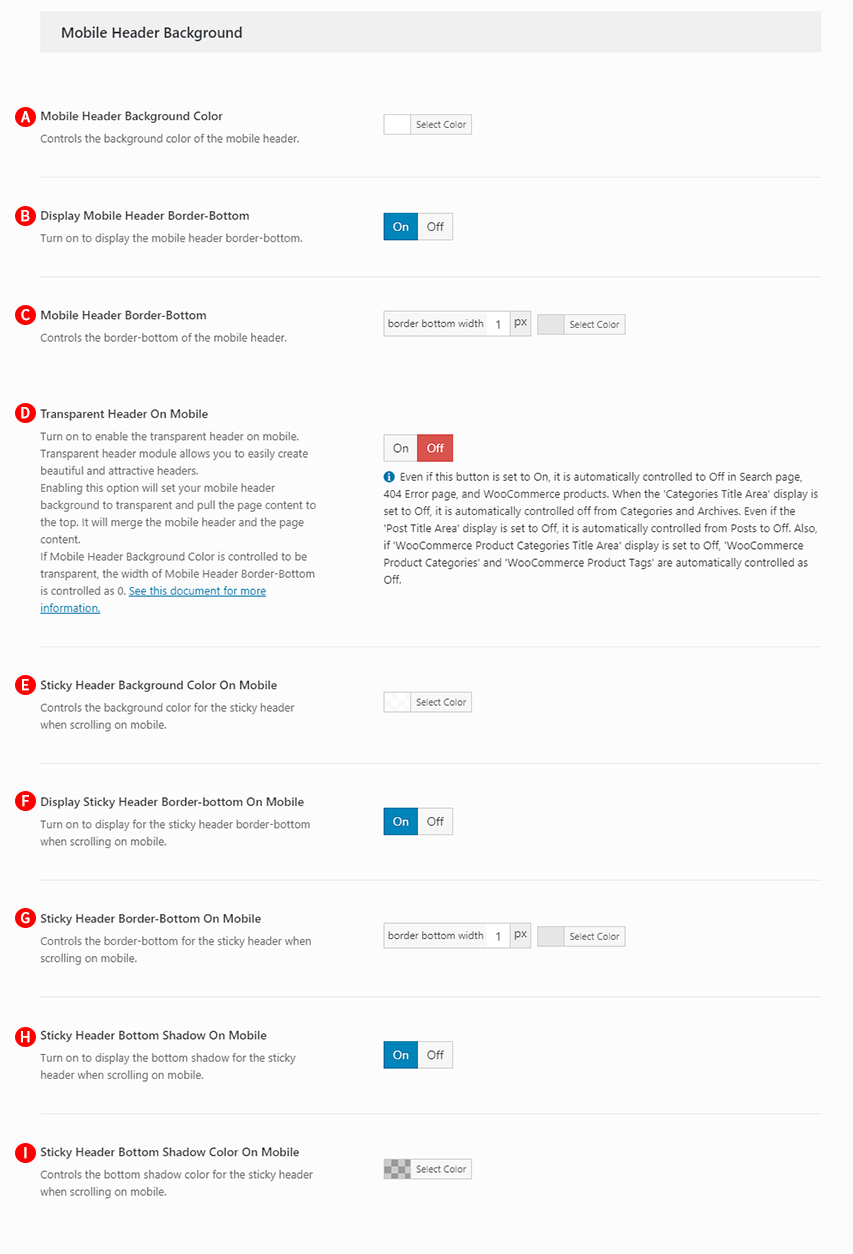
Mobile Header Background options control the styles associated with the background of the mobile header on your site. (Fig. 1)

Mobile Header Background Color – Illustrated as A. Controls the background color of the mobile header.
Mobile Header Border-Bottom – Illustrated as B. Turn on to display the mobile header border-bottom.
Mobile Header Border-Bottom – Illustrated as C. Controls the border-bottom of the mobile header.
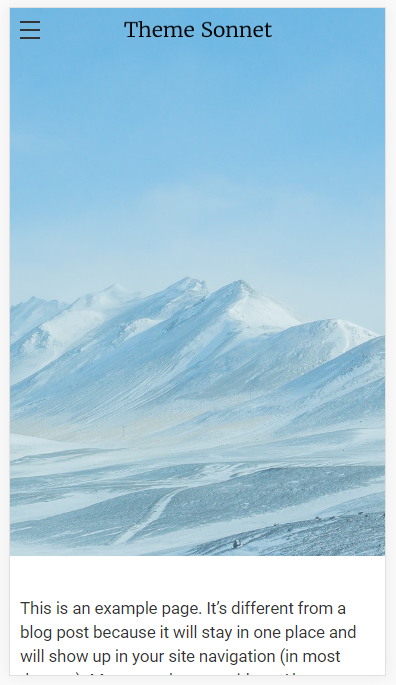
Transparent Header On Mobile – Illustrated as D. Turn on to enable the transparent header on mobile. Transparent header module allows you to easily create beautiful and attractive headers. Enabling this option will set your mobile header background to transparent and pull the page content to the top. It will merges the mobile header and the page content. If Mobile Header Background Color is controlled to be transparent, the width of Mobile Header Border-Bottom is controlled as 0 (Fig. 2)

Sticky Header Background Color On Mobile – Illustrated as E. Controls the background color for the sticky header when scrolling on mobile. This option is available only if you are turn on Sticky Header On Mobile.
Display Sticky Header Border-bottom On Mobile – Illustrated as F. Turn on to display for the sticky header border-bottom when scrolling on mobile.
Sticky Header Border-Bottom On Mobile – Illustrated as G. Controls the border-bottom for the sticky header when scrolling on mobile.
Sticky Header Bottom Shadow On Mobile – Illustrated as H. Turn on to display the bottom shadow for the sticky header when scrolling on mobile.
Sticky Header Bottom Shadow Color On Mobile – Illustrated as I. Controls the bottom shadow for the sticky header when scrolling on mobile.

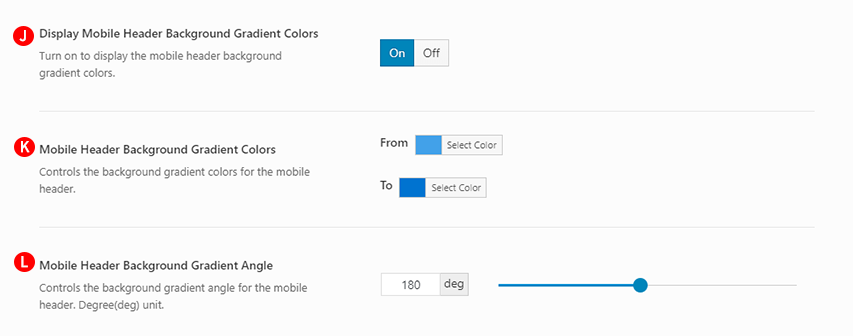
Display Mobile Header Background Gradient Colors – Illustrated as J. Turn on to display the mobile header background gradient colors. Appears when Sticky Header On Mobile option is turn off at Theme Options > Header > Mobile Header > Mobile Header Layout.
Mobile Header Background Gradient Colors – Illustrated as K. Controls the background gradient colors for the mobile header.
Mobile Header Background Gradient Angle – Illustrated as L. Controls the background gradient angle for the mobile header. Degree(deg) unit.
IMPORTANT NOTE
These options are used as global options. Sonnet page options allow you to change the Mobile Header Background, which is personalized on a page-by-page basis.