These options are located in the Theme Options > Header > Desktop Header tab. Then go to the Desktop Header WooCommerce Bag Icon section.
IMPORTANT NOTE
Desktop Header WooCommerce Bag Icon section is available only if WooCommerce plugin is activated on your site.
Desktop Header WooCommerce Bag Icon options control the display and styles for WooCommerce bag icon of the desktop header main menu on your site. Also these options control the styles for WooCommerce bag view of the desktop header main menu on your site.
First of all, let’s find out about the terms used in this document.
WooCommerce Bag Icon – Illustrated as A.

WooCommerce Bag Icon Item Counter – Illustrated as B. Displays the number of items in Woocommerce cart. If there is no item in the cart, it will not be displayed.

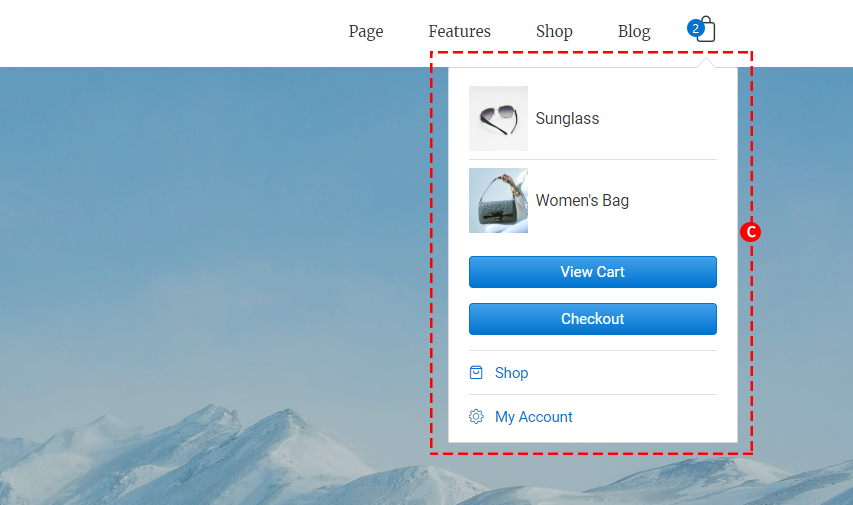
WooCommerce Bag View – Illustrated as C.

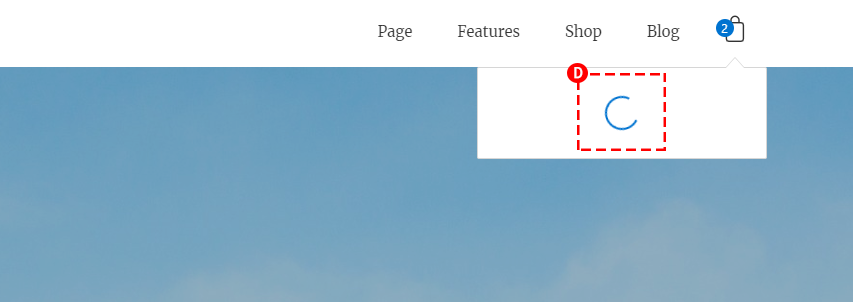
WooCommerce Bag View Content Area Preloader – Illustrated as D. Preloader (also known as loader) is what you see on the screen while the rest of WooCommerce Bag View Contents are still loading.

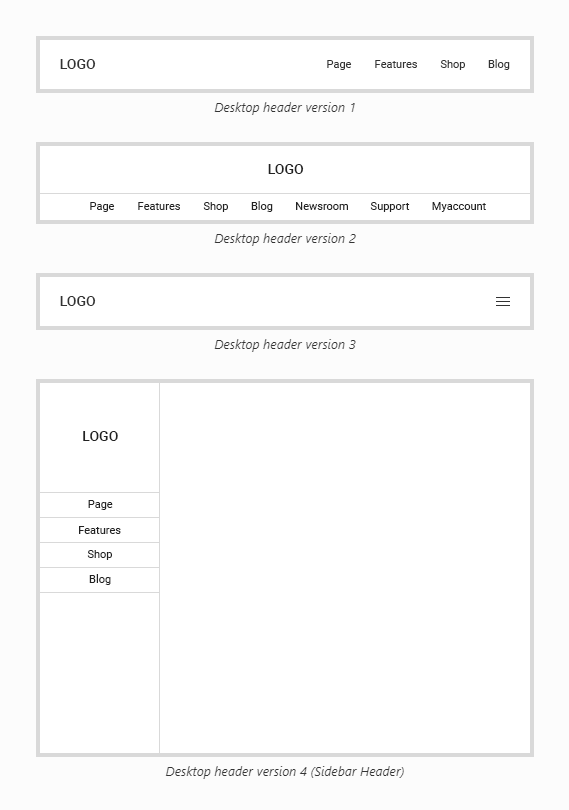
Sonnet offers a range of 4 customizable header layout versions (Fig. 5) to suit your site’s needs, and the Desktop Header Background options are suggested that must be controlled for that desktop header when setting the version of the desktop header set in the Desktop Header Layout.

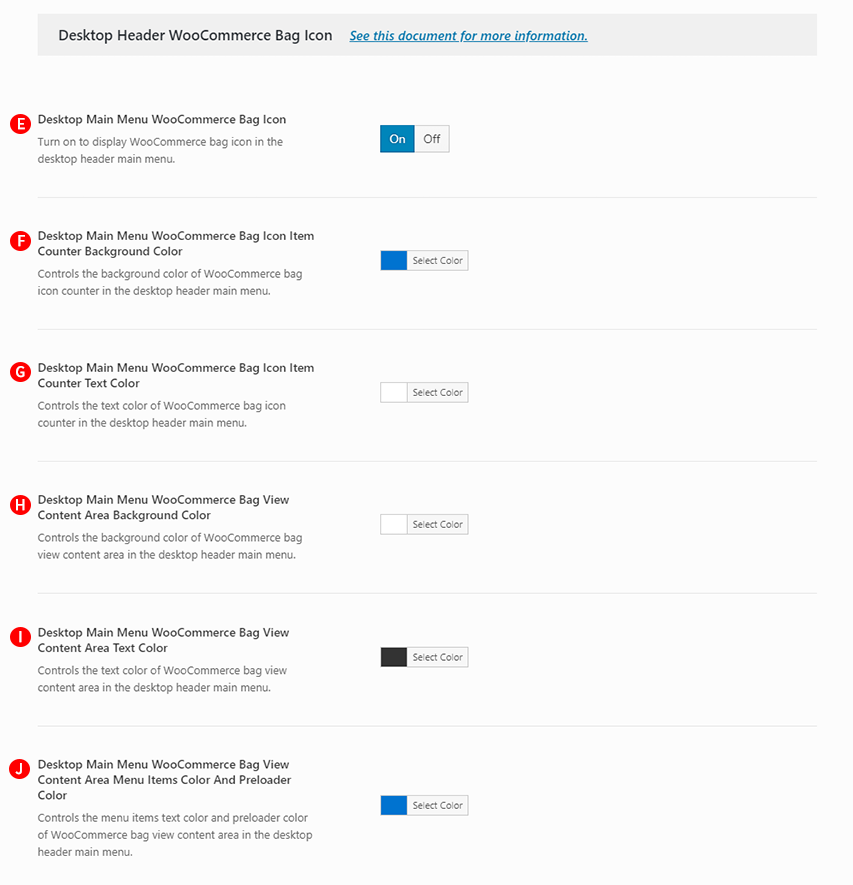
If you select the Desktop Header Layout option as Desktop header version 1, Desktop header version 2 and Desktop header version 3, the Desktop Header WooCommerce Bag Icon options you need to control are (Fig. 6):

Desktop Main Menu WooCommerce Bag Icon – Illustrated as E. Turn on to display WooCommerce bag icon in the desktop header main menu.
Desktop Main Menu WooCommerce Bag Icon Item Counter Background Color – Illustrated as F. Controls the background color of WooCommerce bag icon counter in the desktop header main menu.
Desktop Main Menu WooCommerce Bag Icon Item Counter Text Color – Illustrated as G. Controls the text color of WooCommerce bag icon counter in the desktop header main menu.
Desktop Main Menu WooCommerce Bag View Content Area Background Color – Illustrated as H. Controls the background color of WooCommerce bag view content area in the desktop header main menu.
Desktop Main Menu WooCommerce Bag View Content Area Text Color – Illustrated as I. Controls the text color of WooCommerce bag view content area in the desktop header main menu.
Desktop Main Menu WooCommerce Bag View Content Area Menu Items Color And Preloader Color – Illustrated as J. Controls the menu items text color and preloader color of WooCommerce bag view content area in the desktop header main menu.
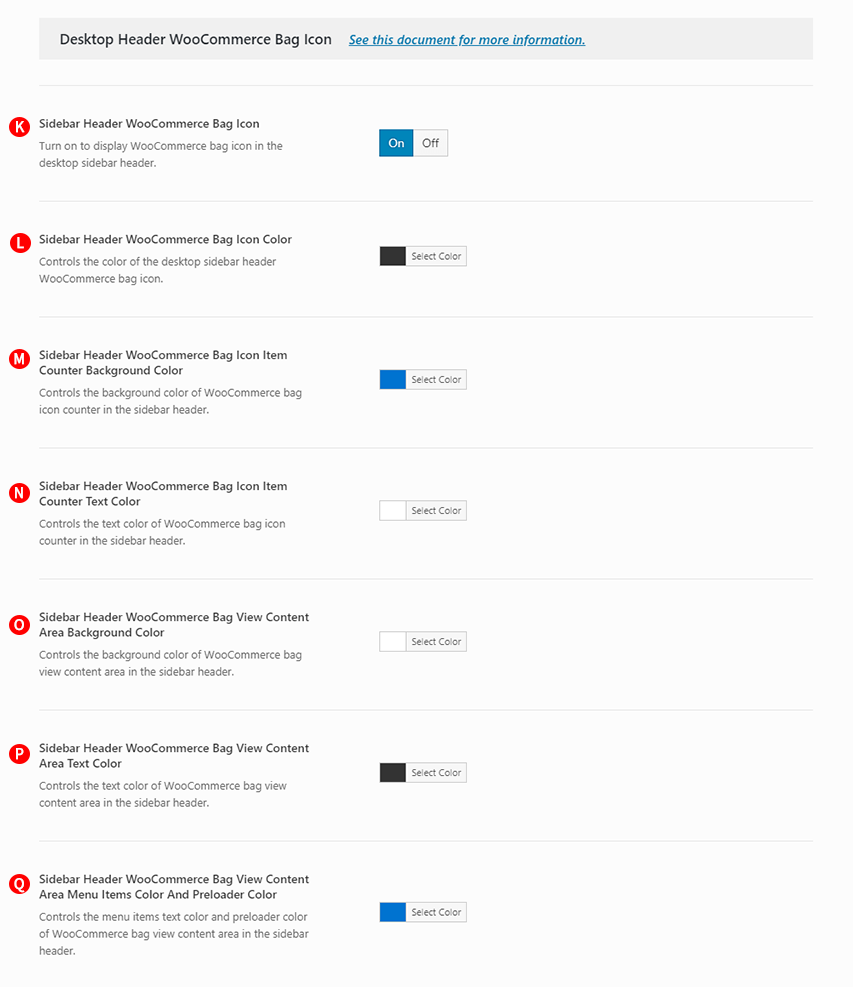
If you select the Desktop Header Layout option as Desktop header version 4 (Sidebar Header), the Desktop Header WooCommerce Bag Icon options you need to control are (Fig. 7):

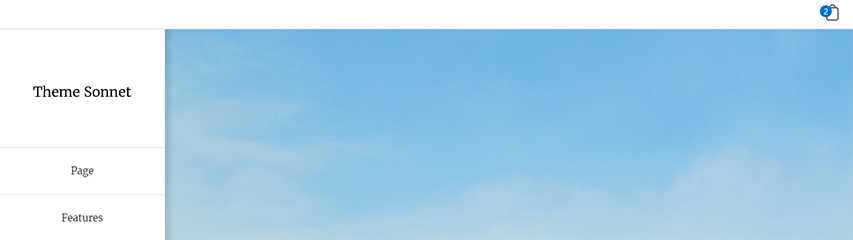
Sidebar Header WooCommerce Bag Icon – Illustrated as K. Turn on to display WooCommerce bag icon in the desktop sidebar header. (Fig. 8)

IMPORTANT NOTE
If the Desktop Header Layout is selected as the Sidebar Header, the Sidebar Header WooCommerce Bag Icon is set to on, the icon that is on in the header top bar will be displayed, even if the header top bar is set to off.
Sidebar Header WooCommerce Bag Icon Color – Illustrated as L. Controls the color of the desktop sidebar header WooCommerce bag icon.
Sidebar Header WooCommerce Bag Icon Item Counter Background Color – Illustrated as M. Controls the background color of WooCommerce bag icon counter in the sidebar header.
Sidebar Header WooCommerce Bag Icon Item Counter Text Color – Illustrated as N. Controls the text color of WooCommerce bag icon counter in the sidebar header.
Sidebar Header WooCommerce Bag View Content Area Background Color – Illustrated as O. Controls the background color of WooCommerce bag view content area in the sidebar header.
Sidebar Header WooCommerce Bag View Content Area Text Color – Illustrated as P. Controls the text color of WooCommerce bag view content area in the sidebar header.
Sidebar Header WooCommerce Bag View Content Area Menu Items Color And Preloader Color – Illustrated as Q. Controls the menu items text color and preloader color of WooCommerce bag view content area in the sidebar header.