These options are located in the Theme Options > Header > Mobile Header tab. Then go to the Mobile Header WooCommerce Bag Icon section.
IMPORTANT NOTE
Mobile Header WooCommerce Bag Icon section is available only if you are turn on responsive design in responsive layout.
Mobile Header WooCommerce Bag Icon options control the display and styles for WooCommerce bag icon of the mobile header on your site. Also, these options control the styles for WooCommerce bag view of the mobile header on your site.
First of all, let’s find out about the terms used in this document.
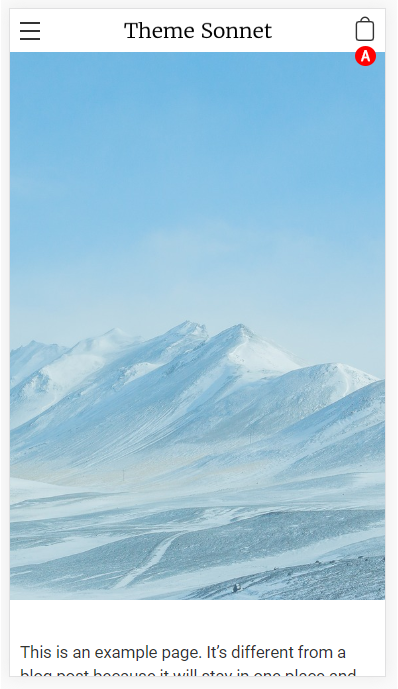
WooCommerce Bag Icon – Illustrated as A.

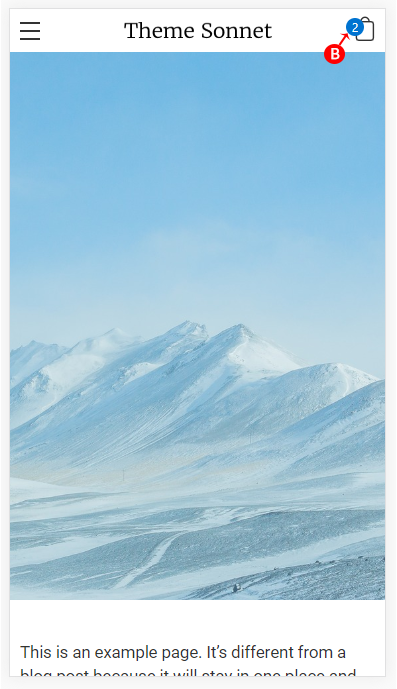
WooCommerce Bag Icon Item Counter – Illustrated as B. Displays the number of items in Woocommerce cart. If there is no item in the cart, it will not be displayed.

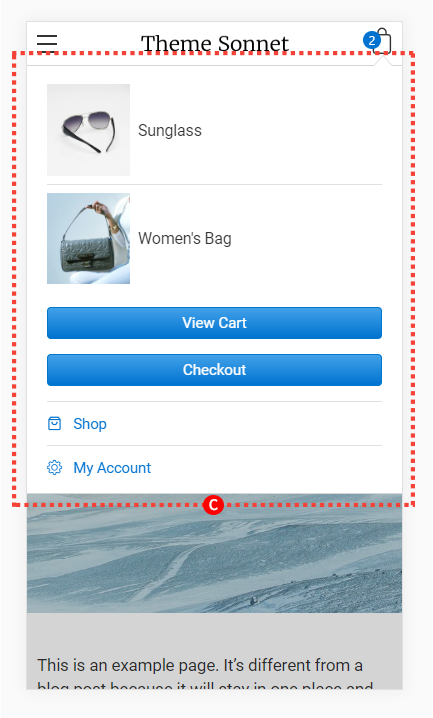
WooCommerce Bag View – Illustrated as C.

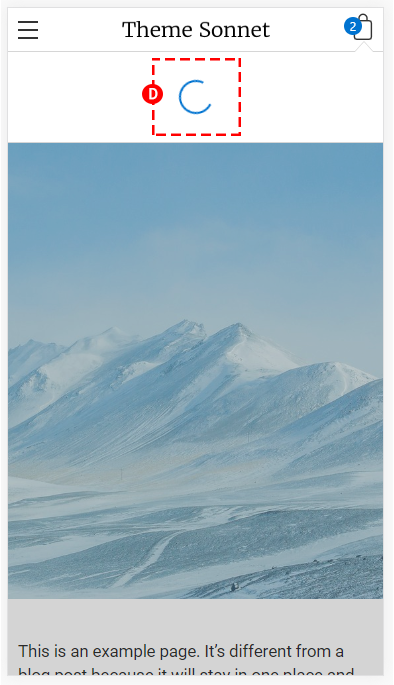
WooCommerce Bag View Content Area Preloader – Illustrated as D. Preloader (also known as loader) is what you see on the screen while the rest of WooCommerce Bag View Contents are still loading.

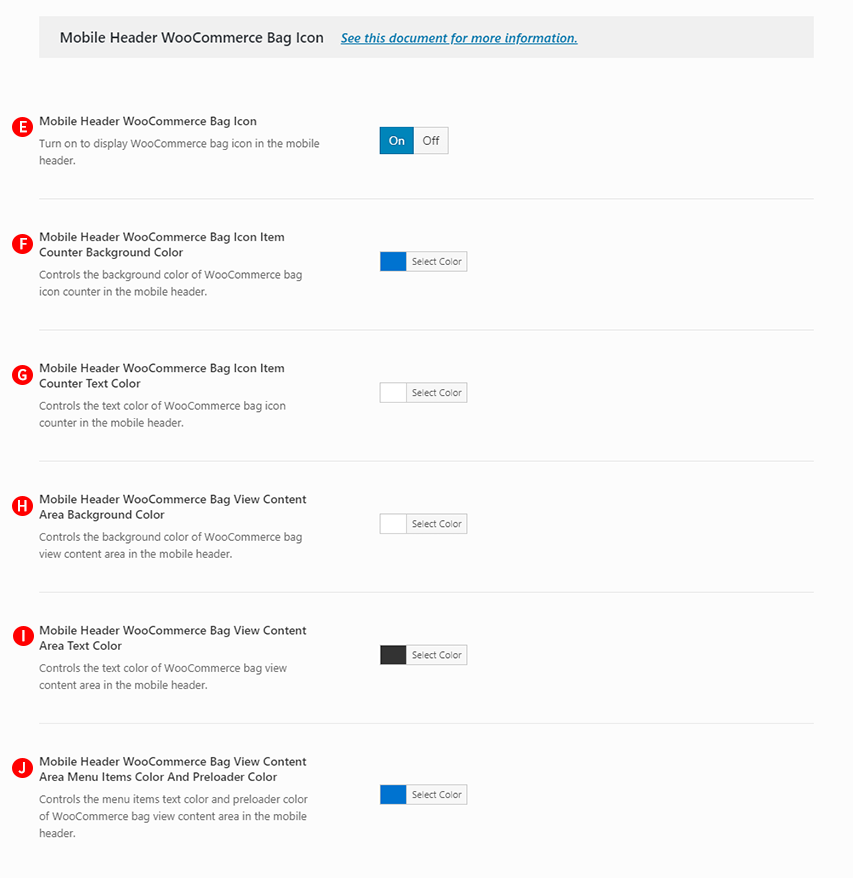
The Mobile Header WooCommerce Bag Icon options you need to control are (Fig. 5):

Mobile Header WooCommerce Bag Icon – Illustrated as E. Turn on to display WooCommerce bag icon in the mobile header.
Mobile Header WooCommerce Bag Icon Item Counter Background Color – Illustrated as F. Controls the background color of WooCommerce bag icon counter in the mobile header.
Mobile Header WooCommerce Bag Icon Item Counter Text Color – Illustrated as G. Controls the text color of WooCommerce bag icon counter in the mobile header.
Mobile Header WooCommerce Bag View Content Area Background Color – Illustrated as H. Controls the background color of WooCommerce bag view content area in the mobile header.
Mobile Header WooCommerce Bag View Content Area Text Color – Illustrated as I. Controls the text color of WooCommerce bag view content area in the mobile header.
Mobile Header WooCommerce Bag View Content Area Menu Items Color And Preloader Color – Illustrated as J. Controls the menu items text color and preloader color of WooCommerce bag view content area in the mobile header.