These options are located in the Theme Options > Footer tab.
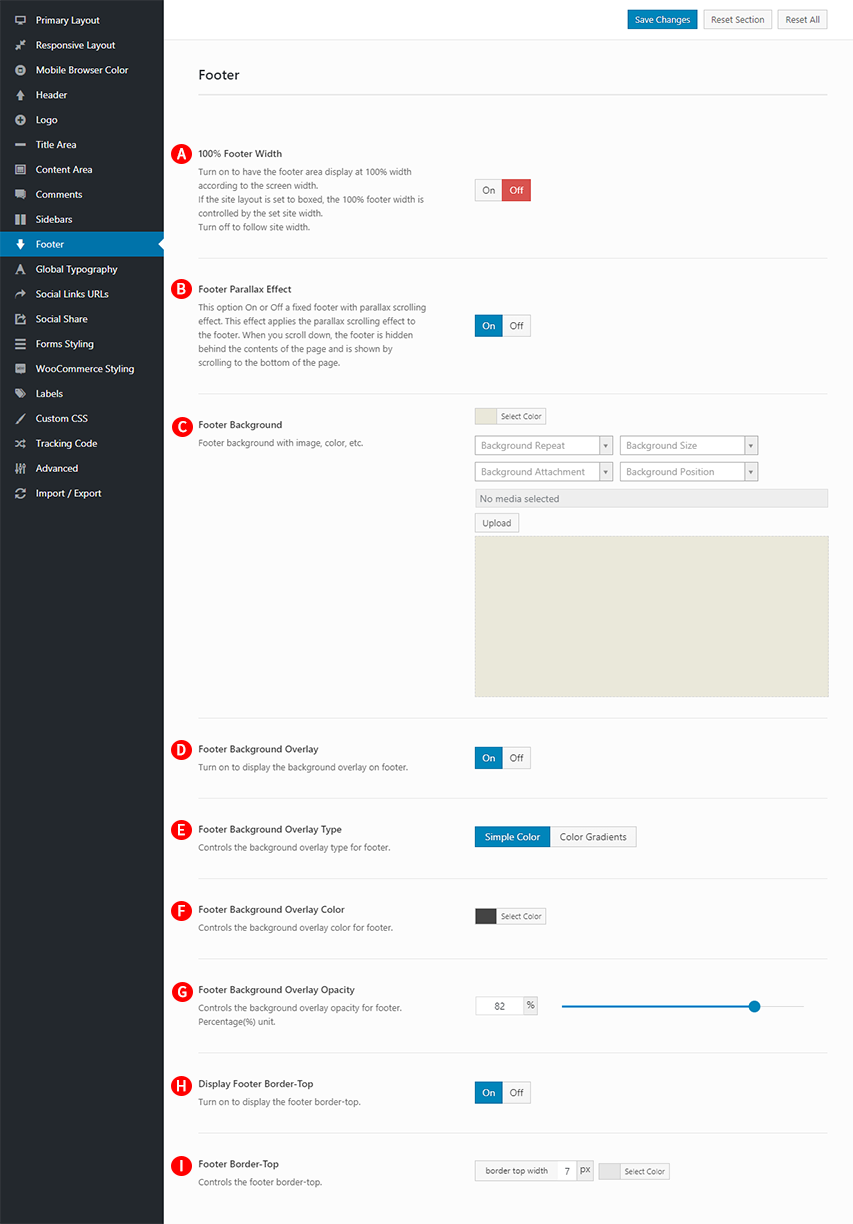
Footer options control the styles such as ‘100% Width’, ‘Parallax Effect’, ‘Background Color’ and ‘Border-Top’ for the Footer area at your site. (Fig. 1)
IMPORTANT NOTE
These options are used as global options. Sonnet page options allow you to change these options, which is personalized on a page-by-page basis.

100% Footer Width – Illustrated as A. Turn on to have the footer area display at 100% width according to the screen width. If the site layout is set to boxed, the 100% footer width is controlled by the set site width. Turn off to follow site width.
Footer Parallax Effect – Illustrated as B. This option On or Off a fixed footer with parallax scrolling effect. This effect applies the parallax scrolling effect to the footer. When you scroll down, the footer is hidden behind the contents of the page and is shown by scrolling to the bottom of the page.
Footer Background – Illustrated as C. Footer background with image, color, etc.
Footer Background Overlay – Illustrated as D. Turn on to display the background overlay on footer.
Footer Background Overlay Type – Illustrated as E. Controls the background overlay type for footer.
Footer Background Overlay Color – Illustrated as F. Controls the background overlay color for footer.
Footer Background Overlay Opacity – Illustrated as G. Controls the background overlay opacity for footer. Percentage(%) unit.
Display Footer Border-Top – Illustrated as H. Turn on to display the footer border-top.
Footer Border-Top – Illustrated as I. Controls the footer border-top.
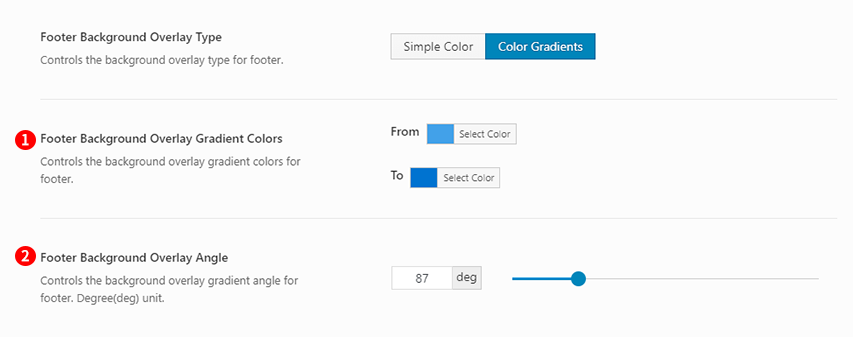
If you turn on Footer Background Overlay(– Illustrated as D) and select the value of the Footer Background Overlay Type as ‘Color Gradients’(– Illustrated as E), you will have the options are as follows: (Fig. 2)

Footer Background Overlay Gradient Colors – Illustrated as 1. Controls the background overlay gradient colors for footer.
Footer Background Overlay Angle – Illustrated as 2. Controls the background overlay gradient angle for footer. Degree(deg) unit.