These options are located in the Theme Options > Footer tab. Then go to the Footer Breadcrumbs section.
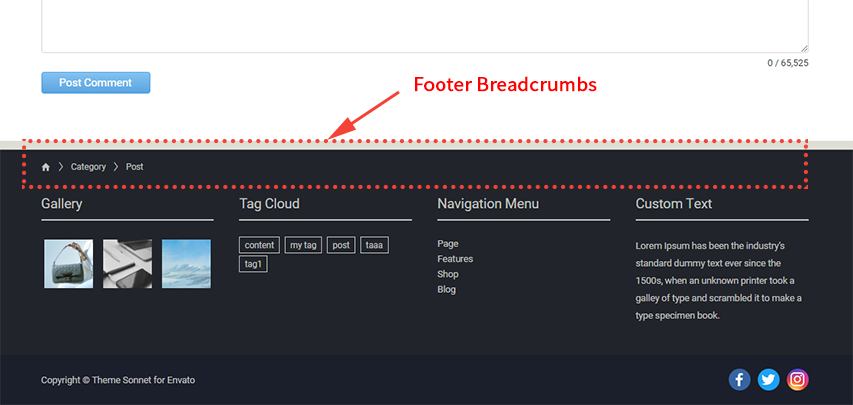
Footer Breadcrumbs options control the display and styles for the breadcrumb navigation of the Footer on your site. (Fig. 1) The breadcrumb navigation provides links back to each previous page the user navigated through, and shows the user’s current location in a website.

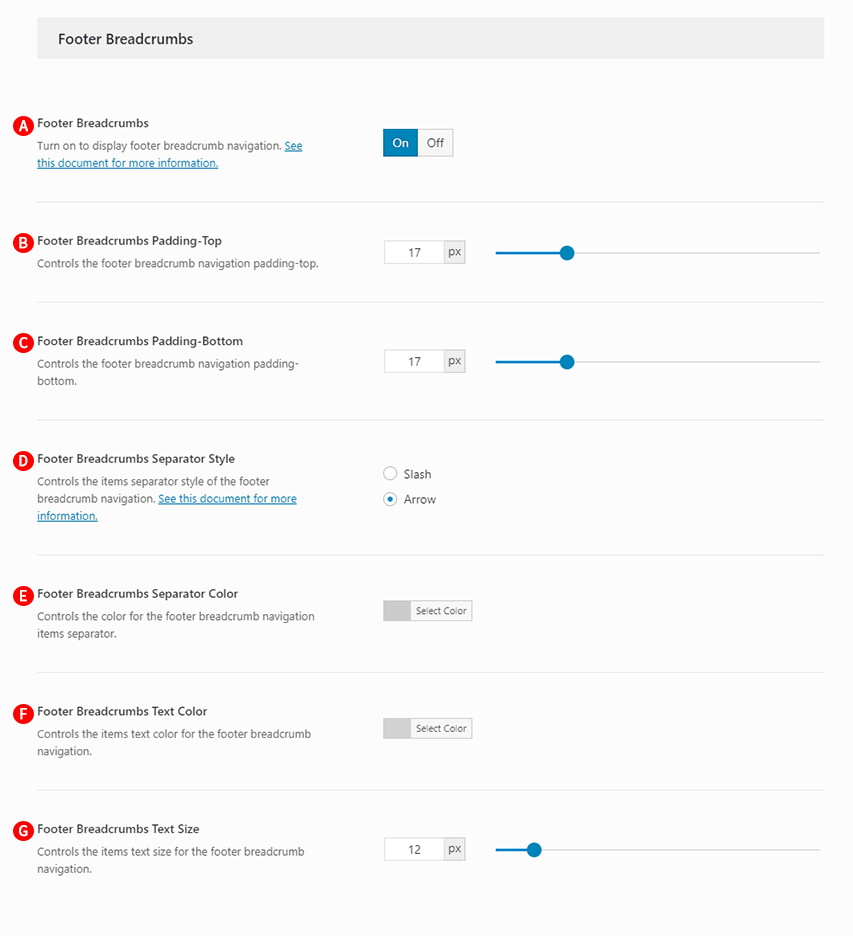
Footer Breadcrumbs Padding-Top – Illustrated as B. Controls the footer breadcrumb navigation padding-top.
Footer Breadcrumbs Padding-Bottom – Illustrated as C. Controls the footer breadcrumb navigation padding-bottom.
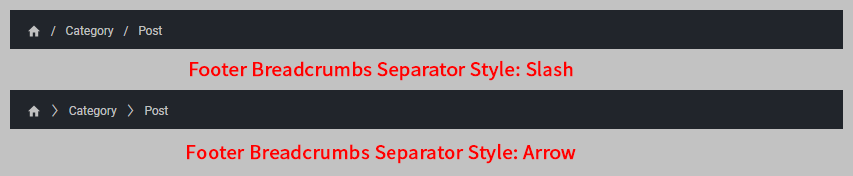
Footer Breadcrumbs Separator Style – Illustrated as D. Controls the items separator style of the footer breadcrumb navigation. (Fig. 3)

Footer Breadcrumbs Separator Color – Illustrated as E. Controls the color for the footer breadcrumb navigation items separator.
IMPORTANT NOTE
The Footer Breadcrumbs Separator Color option is used as global option. Sonnet page options allow you to change this option, which is personalized on a page-by-page basis.
Footer Breadcrumbs Text Color – Illustrated as F. Controls the items text color for the footer breadcrumb navigation.
IMPORTANT NOTE
The Footer Breadcrumbs Text Color option is used as global option. Sonnet page options allow you to change this option, which is personalized on a page-by-page basis.
Footer Breadcrumbs Text Size – Illustrated as G. Controls the items text size for the footer breadcrumb navigation.