These options are located in the Theme Options > Forms Styling tab.
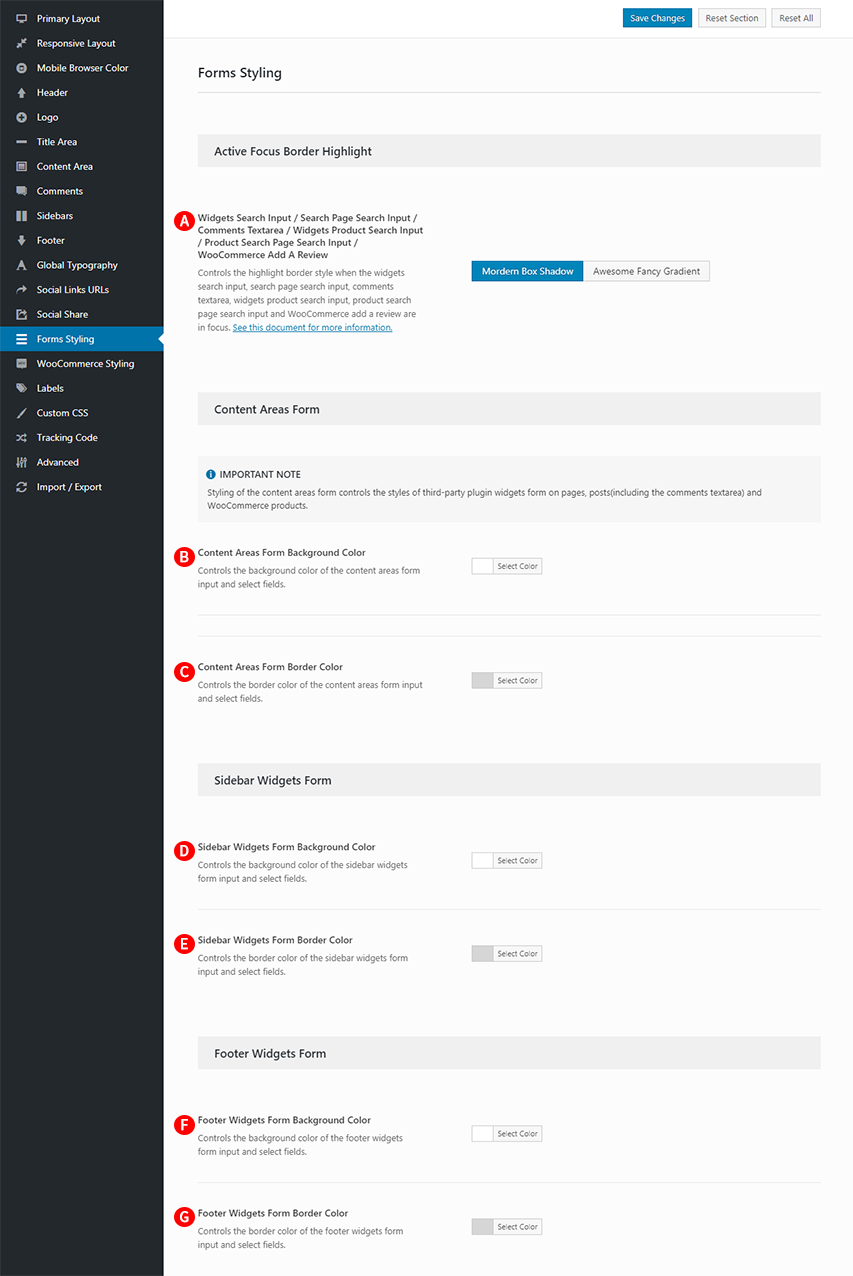
Forms Styling options control the styles of the HTML form elements on your site. (Fig. 1)

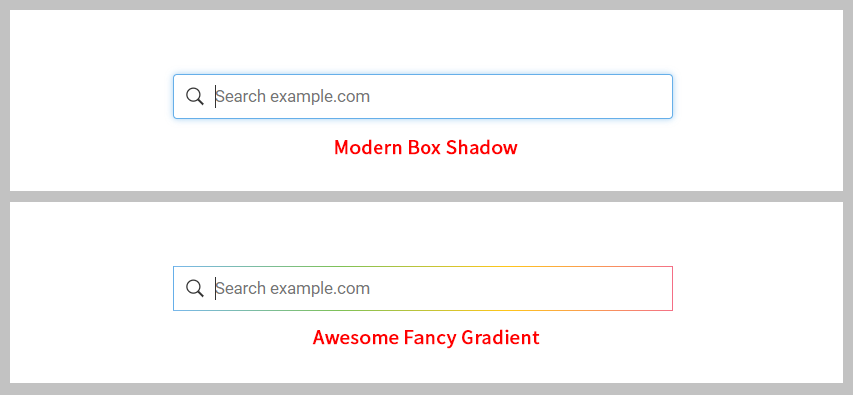
Widgets Search Input / Search Page Search Input / Comments Textarea – Illustrated as A. Controls the highlight border style when the widgets search input, search page search input and comments textarea are in focus. (Fig. 2)

If WooCommerce plugin is activated on your site, the contents of this option are shown in Fig. 3.

Content Areas Form
The options in the Content Areas Form section control the HTML form elements styles of the Content area on your site.
IMPORTANT NOTE
Styling of the content areas form controls the styles of third-party plugin widgets form on pages, posts(including the comments textarea) and WooCommerce products(If WooCommerce plugin is activated on your site).
Content Areas Form Background Color – Illustrated as B. Controls the background color of the content areas form input and select fields.
Content Areas Form Border Color – Illustrated as C. Controls the border color of the content areas form input and select fields.
Sidebar Widgets Form
The options in the Sidebar Widgets Form section control the HTML form elements styles of the Sidebar Widgets on your site.
Sidebar Widgets Form Background Color – Illustrated as D. Controls the background color of the sidebar widgets form input and select fields.
Sidebar Widgets Form Border Color – Illustrated as E. Controls the border color of the sidebar widgets form input and select fields.
Footer Widgets Form
The options in the Footer Widgets Form section control the HTML form elements styles of the Footer Widgets on your site.
Footer Widgets Form Background Color – Illustrated as F. Controls the background color of the footer widgets form input and select fields.
Footer Widgets Form Border Color – Illustrated as G. Controls the border color of the footer widgets form input and select fields.