These options are located in the Theme Options > Title Area > Posts tab.
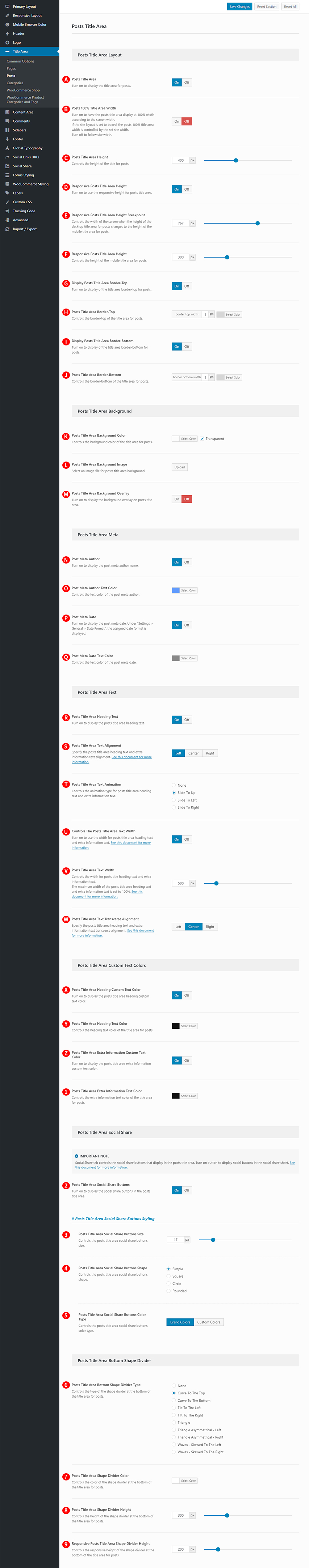
Posts Title Area options control the styles of the title area for Posts on your site. (Fig. 1)

Posts Title Area – Illustrated as A. Turn on to display the title area for posts.
IMPORTANT NOTE
Posts Title Area option is used as global option. Sonnet post options allow you to change the Posts Title Area, which is personalized on a page-by-page basis.
Posts 100% Title Area Width – Illustrated as B. Turn on to have the posts title area display at 100% width according to the screen width. If the site layout is set to boxed, the posts 100% title area width is controlled by the set site width. Turn off to follow site width.
Posts Title Area Height – Illustrated as C. Controls the posts title area height.
Responsive Posts Title Area Height – Illustrated as D. Turn on to use the responsive height for posts title area.
IMPORTANT NOTE
Responsive Posts Title Area Height option is available only if you are turn on responsive design in responsive layout.
Responsive Posts Title Area Height Breakpoint – Illustrated as E. Controls the width of the screen when the height for the desktop posts title area changes to the height for the mobile posts title area. This option is available only if the Responsive Posts Title Area Height option is set to On.
Responsive Posts Title Area Height – Illustrated as F. Controls the height for the mobile posts title area. This option is available only if the Responsive Posts Title Area Height option is set to On.
Display Posts Title Area Border-Top – Illustrated as G. Turn on to display of the title area border-top for posts.
Posts Title Area Border-Top – Illustrated as H. Controls the border-top of the title area for posts.
Display Posts Title Area Border-Bottom – Illustrated as I. Turn on to display the posts title area border-bottom.
Posts Title Area Border-Bottom – Illustrated as J. Controls the posts title area border-bottom. This option is available only if the Display Posts Title Area Border-Bottom option is set to On.
Posts Title Area Background Color – Illustrated as K. Controls the background color of the title area for posts.
IMPORTANT NOTE
Posts Title Area Background Color option is used as global option. Sonnet post options allow you to change the Posts Title Area, which is personalized on a page-by-page basis.
Posts Title Area Background Image – Illustrated as L. Select an image file for posts title area background.
IMPORTANT NOTE
Posts Title Area Background Image option is used as global option. Sonnet post options allow you to change the Posts Title Area, which is personalized on a page-by-page basis.
Posts Title Area Background Overlay – Illustrated as M. Turn on to display the background overlay on posts title area.
IMPORTANT NOTE
Posts Title Area Background Overlay option is used as global option. Sonnet post options allow you to change the Posts Title Area, which is personalized on a page-by-page basis.
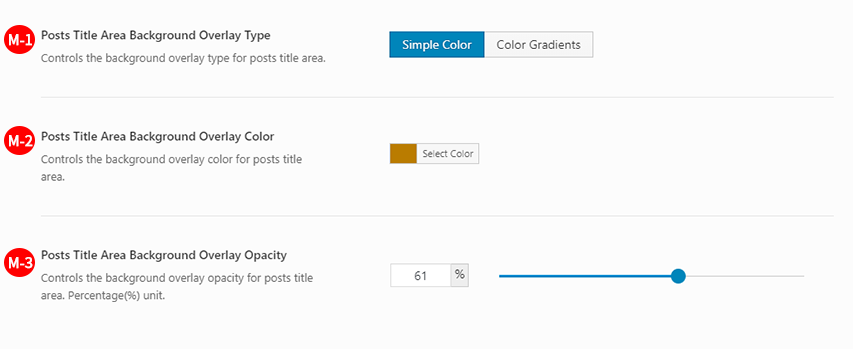
If you turn on Posts Title Area Background Overlay(– Illustrated as M) and select the value of the Posts Title Area Background Overlay Type as ‘Simple Color’(– Illustrated as M-1), you will have the options are as follows: (Fig. 2)

Posts Title Area Background Overlay Type – Illustrated as M-1. Controls the background overlay type for posts title area.
Posts Title Area Background Overlay Color – Illustrated as M-2. Controls the background overlay color for posts title area.
Posts Title Area Background Overlay Opacity – Illustrated as M-3. Controls the background overlay opacity for posts title area. Percentage(%) unit.
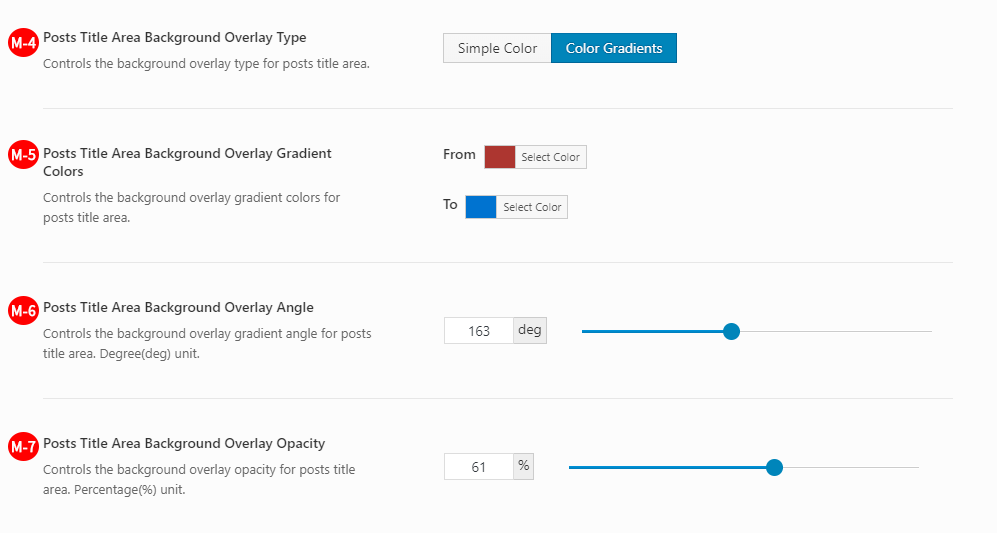
If you turn on Posts Title Area Background Overlay(– Illustrated as M) and select the value of the Posts Title Area Background Overlay Type as ‘Color Gradients’(– Illustrated as M-4), you will have the options are as follows: (Fig. 3)

Posts Title Area Background Overlay Type – Illustrated as M-4. Controls the background overlay type for posts title area.
Posts Title Area Background Overlay Gradient Colors – Illustrated as M-5. Controls the background overlay gradient colors for posts title area.
Posts Title Area Background Overlay Angle – Illustrated as M-6. Controls the background overlay gradient angle for posts title area. Degree(deg) unit.
Posts Title Area Background Overlay Opacity – Illustrated as M-7. Controls the background overlay opacity for posts title area. Percentage(%) unit.
Post Meta Author – Illustrated as N. Turn on to display the post meta author name.
Post Meta Author Text Color – Illustrated as O. Controls the text color of the post meta author.
Post Meta Date – Illustrated as P. Turn on to display the post meta date. Under “Settings > General > Date Format”, the assigned date format is displayed.
Post Meta Date Text Color – Illustrated as Q. Controls the text color of the post meta date.
Posts Title Area Heading Text – Illustrated as R. Turn on to display the posts title area heading text.
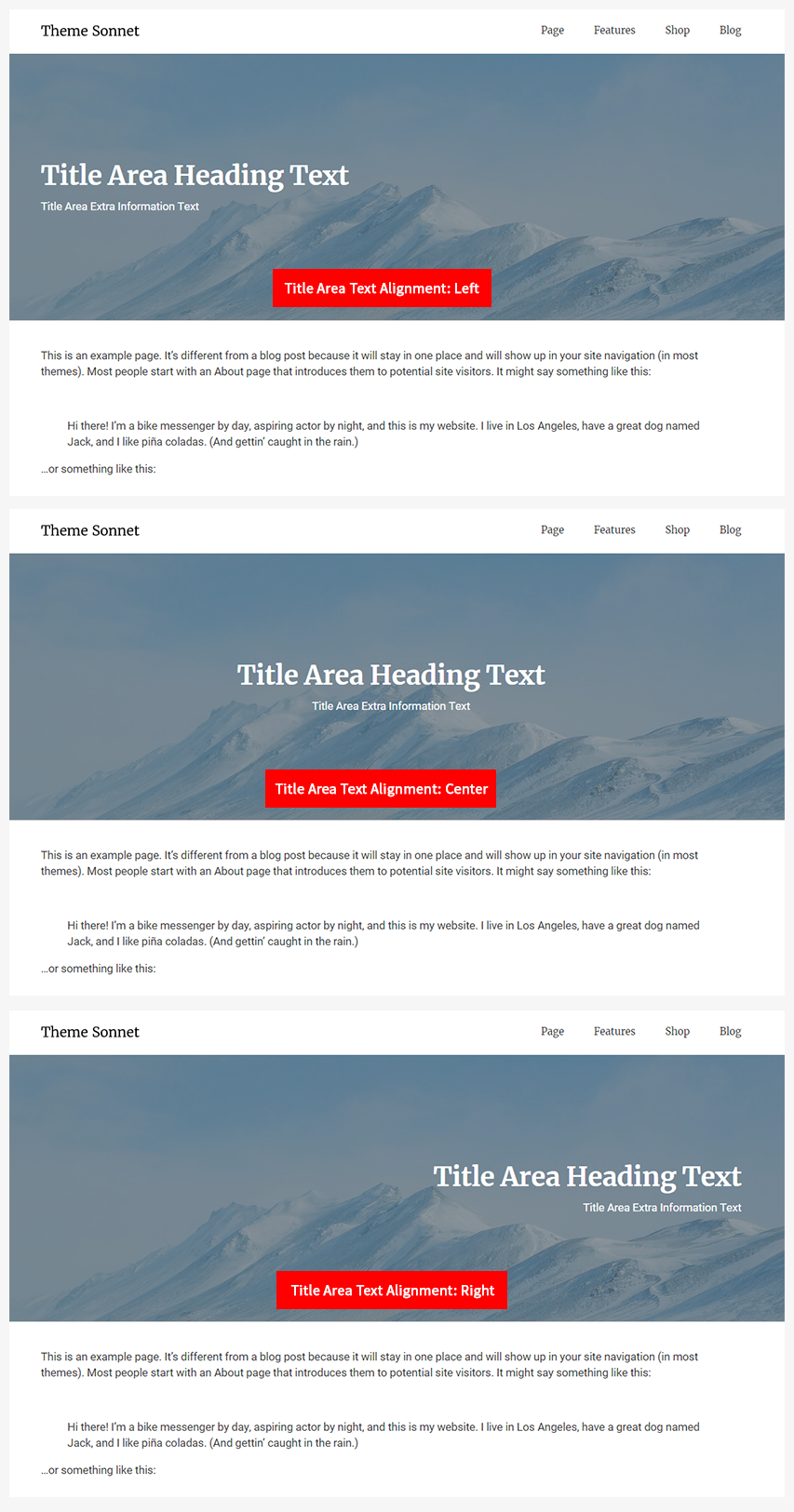
Posts Title Area Text Alignment – Illustrated as S. Specify the posts title area heading text and extra information text alignment. (Fig. 4)

Posts Title Area Text Animation – Illustrated as T. Controls the animation type for posts title area heading text and extra information text.
Control The Posts Title Area Text Width – Illustrated as U. Turn on to use the width for posts title area heading text and extra information text.
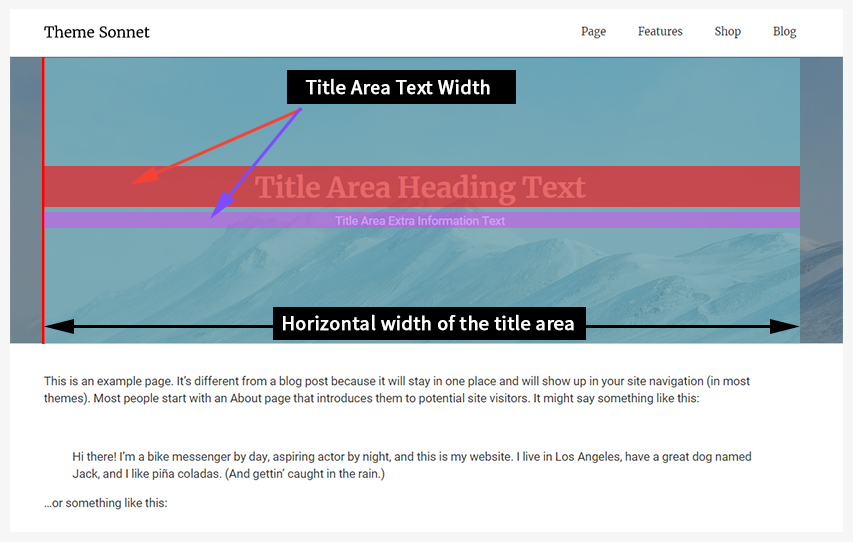
What is a Title Area Text Width?
By default, the Transverse area of the heading text and extra information text contained in the title area fills the horizontal width of the title area. (Fig. 5) Title Area Text Width means randomly controlling the heading text and extra information text of the title area to the desired width.

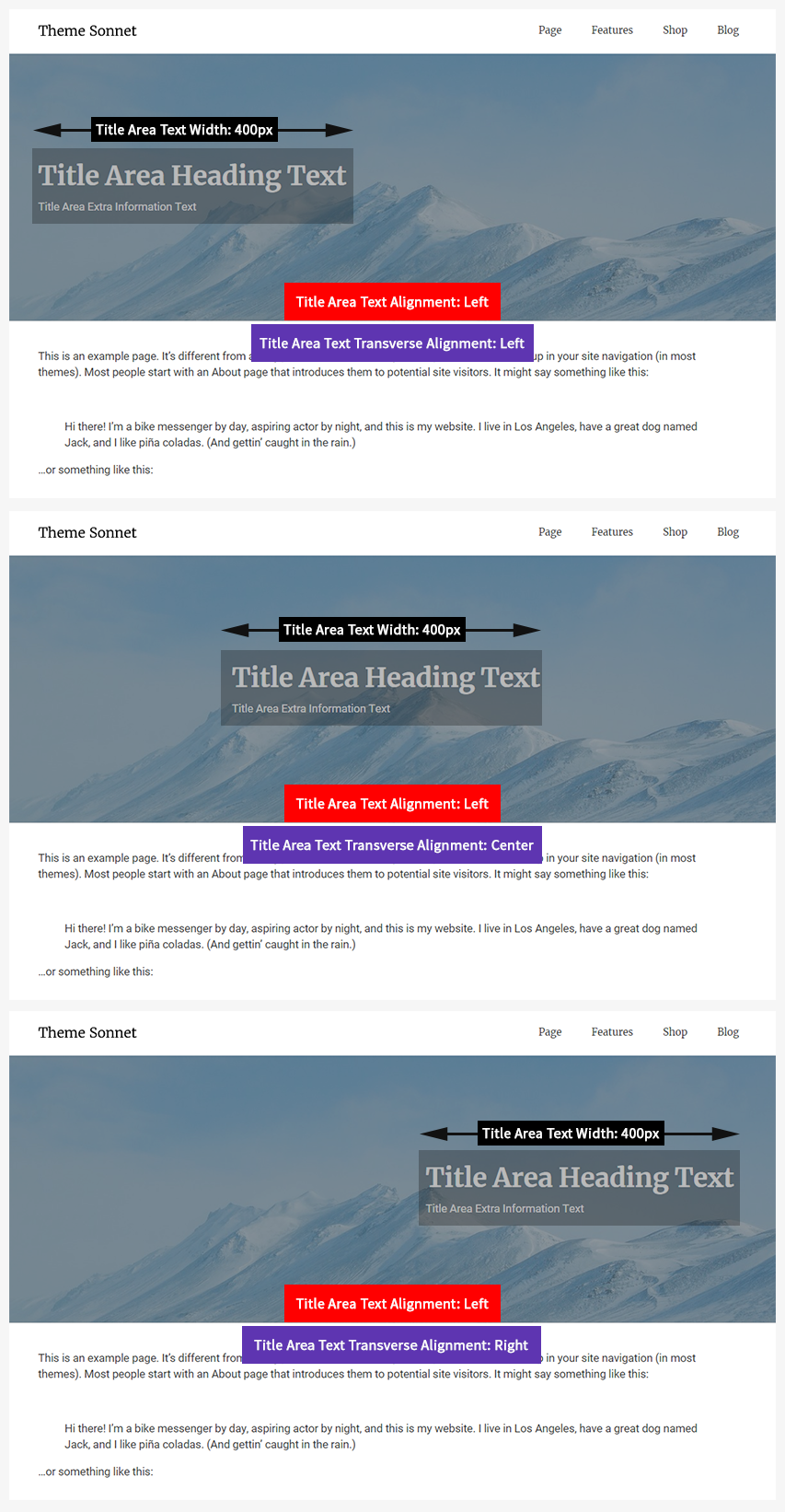
Posts Title Area Text Width – Illustrated as V. Controls the width for posts title heading text and extra information text. (Fig. 6) The maximum width of the posts title area heading text and extra information text is set to 100%. (Fig. 5) This option is available only if the Control The Posts Title Area Text Width option is set to On.
Posts Title Area Text Transverse Alignment – Illustrated as W. Specify the posts title area heading text and extra information text transverse alignment. (Fig. 6) This option is available only if the Control The Posts Title Area Text Width option is set to On.


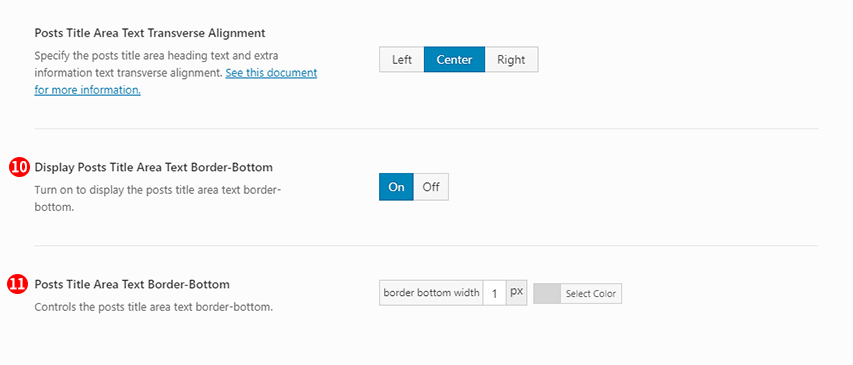
Display Posts Title Area Text Border-Bottom – Illustrated as 10. Turn on to display the posts title area text border-bottom. (Fig. 7) This option is available only if the Display Posts Title Area Border-Bottom(– Illustrated as I) option is set to Off.
Posts Title Area Text Border-Bottom – Illustrated as 11. Controls the posts title area text border-bottom.(Fig. 7) This option is available only if the Display Posts Title Area Text Border-Bottom option is set to On.
Posts Title Area Heading Custom Text Color – Illustrated as X. Turn on to display the posts title area heading custom text color. If you turn on the value of this option, override the value of the Title Area Heading Text Font option in tab.
Posts Title Area Heading Text Color – Illustrated as Y. Controls the heading text color of the title area for posts. This option is available only if the Posts Title Area Heading Custom Text Color option is set to On.
Posts Title Area Extra Information Custom Text Color – Illustrated as Z. Turn on to display the posts title area extra information custom text color. If you turn on the value of this option, override the value of the Title Area Extra Information Text Color option in tab.
Post Title Area Extra Information Text Color – Illustrated as 1. Controls the extra information text color of the title area for posts. This option is available only if the Posts Title Area Extra Information Custom Text Color option is set to On.
IMPORTANT NOTE
Social Share tab controls the social share buttons that display in the posts title area. Turn on button to display social buttons in the social share sheet.
Posts Title Area Social Share Buttons Size – Illustrated as 3. Controls the posts title area social share buttons size.
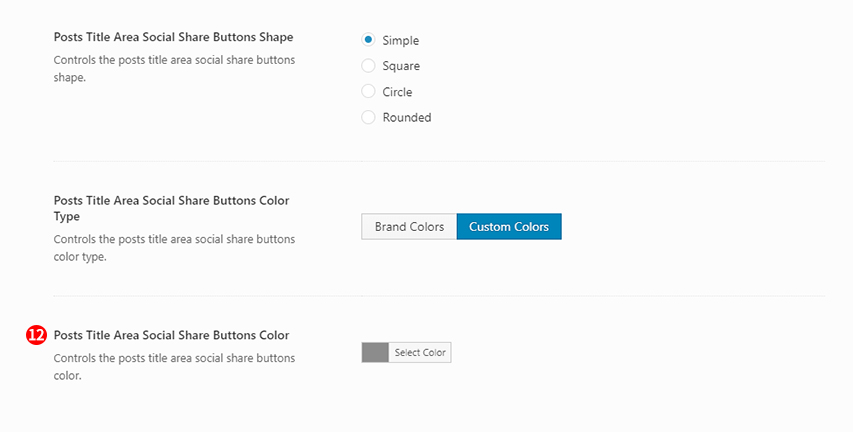
Posts Title Area Social Share Buttons Shape – Illustrated as 4. Controls the posts title area social share buttons shape.
Posts Title Area Social Share Buttons Color Type – Illustrated as 5. Controls the posts title area social share buttons color type.
If you select the value of the Posts Title Area Social Share Buttons Color Type option as ‘Custom colors’, you will have the option to add the Posts Title Area Social Share button styles according to the value of the Posts Title Area Social Share Buttons options. These options are as follows:
Posts Title Area Social Share Buttons Shape: Simple & Posts Title Area Social Share Buttons Color Type: Custom Colors (Fig. 9)

Posts Title Area Social Share Buttons Color – Illustrated as 12. Controls the posts title area social share buttons color.
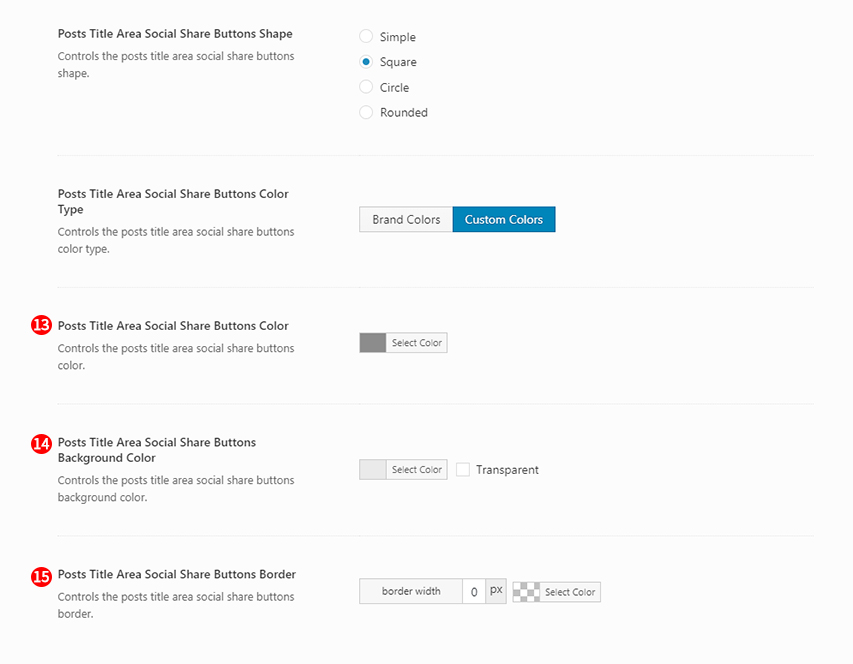
Posts Title Area Social Share Buttons Shape: Square & Posts Title Area Social Share Buttons Color Type: Custom Colors,
Posts Title Area Social Share Buttons Shape: Circle & Posts Title Area Social Share Buttons Color Type: Custom Colors,
Posts Title Area Social Share Buttons Shape: Rounded & Posts Title Area Social Share Buttons Color Type: Custom Colors (Fig. 10)

Posts Title Area Social Share Buttons Color – Illustrated as 13. Controls the posts title area social share buttons color.
Posts Title Area Social Share Buttons Background Color – Illustrated as 14. Controls the posts title area social share buttons background color.
Posts Title Area Social Share Buttons Border – Illustrated as 15. Controls the posts title area social share buttons border.
Posts Title Area Bottom Shape Divider Type – Illustrated as 6. Controls the type of the shape divider at the bottom of the title area for posts.
Posts Title Area Shape Divider Color – Illustrated as 7.Controls the color of the shape divider at the bottom of the title area for posts.
Posts Title Area Shape Divider Height – Illustrated as 8.Controls the height of the shape divider at the bottom of the title area for posts.
Responsive Posts Title Area Shape Divider Height – Illustrated as 9.Controls the responsive height of the shape divider at the bottom of the title area for posts. This option is available only if the Responsive Posts Title Area Height(– Illustrated as D) option is set to On.
Posts Title Area Social Share Buttons – Illustrated as 2. Turn on to display the social share buttons in the posts title area. (Fig. 8)