These options are located in the Theme Options > Title Area > WooCommerce Shop tab.
IMPORTANT NOTE
WooCommerce Shop Title Area tab is available only if WooCommerce plugin is activated on your site.
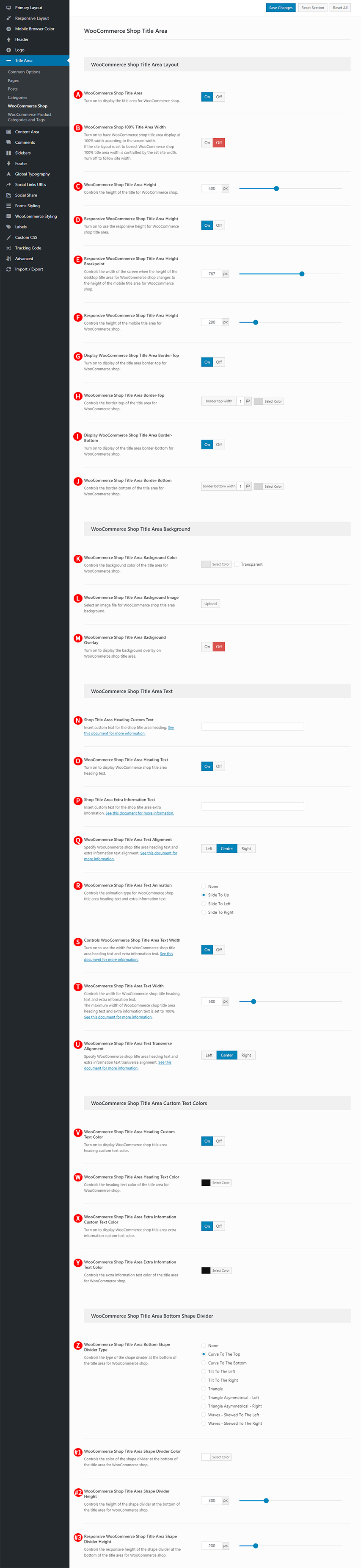
WooCommerce Shop Title Area options control the styles of the title area for WooCommerce shop page on your site. (Fig. 1)

WooCommerce Shop Title Area – Illustrated as A. Turn on to display the title area for WooCommerce shop.
WooCommerce Shop 100% Title Area Width – Illustrated as B. Turn on to have WooCommerce shop title area display at 100% width according to the screen width. If the site layout is set to boxed, WooCommerce shop 100% title area width is controlled by the set site width. Turn off to follow site width.
WooCommerce Shop Title Area Height – Illustrated as C. Controls WooCommerce shop title area height.
Responsive WooCommerce Shop Title Area Height – Illustrated as D. Turn on to use the responsive height for WooCommerce shop title area.
IMPORTANT NOTE
Responsive WooCommerce Shop Title Area Height option is available only if you are turn on responsive design in responsive layout.
Responsive WooCommerce Shop Title Area Height Breakpoint – Illustrated as E. Controls the width of the screen when the height for the desktop WooCommerce shop title area changes to the height for the mobile WooCommerce shop title area. This option is available only if the Responsive WooCommerce Shop Title Area Height option is set to On.
Responsive WooCommerce Shop Title Area Height – Illustrated as F. Controls the height for the mobile WooCommerce shop title area. This option is available only if the Responsive WooCommerce Shop Title Area Height is set to On.
Display WooCommerce Shop Title Area Border-Top – Illustrated as G. Turn on to display of the title area border-top for WooCommerce shop.
WooCommerce Shop Title Area Border-Top – Illustrated as H. Controls the border-top of the title area for WooCommerce shop.
Display WooCommerce Shop Title Area Border-Bottom – Illustrated as I. Turn on to display WooCommerce shop title area border-bottom.
WooCommerce Shop Title Area Border-Bottom – Illustrated as J. Controls WooCommerce shop title area border-bottom. This option is available only if the Display WooCommerce Shop Title Area Border-Bottom option is set to On.
WooCommerce Shop Title Area Background Color – Illustrated as K. Controls the background color of the title area for WooCommerce shop.
WooCommerce Shop Title Area Background Image – Illustrated as L. Select an image file for WooCommerce shop title area background.
WooCommerce Shop Title Area Background Overlay – Illustrated as M. Turn on to display the background image with a rgba blue bunker color overlay with 0.75 opacity on WooCommerce shop title area.
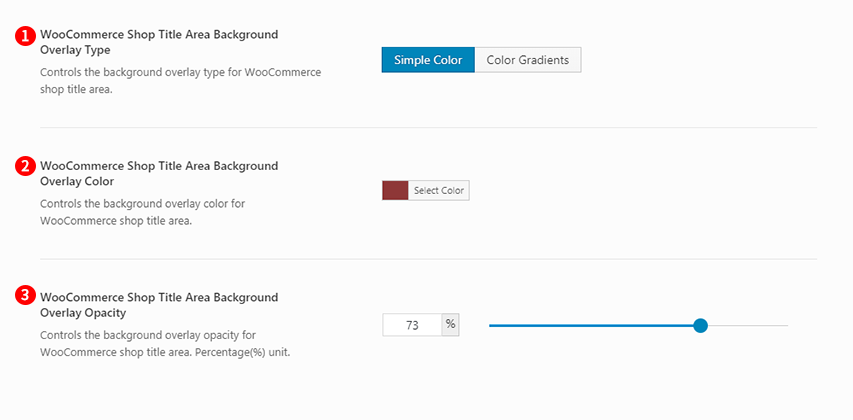
If you turn on WooCommerce Shop Title Area Background Overlay(– Illustrated as M) and select the value of WooCommerce Shop Title Area Background Overlay Type as ‘Simple Color’(– Illustrated as 1), you will have the options are as follows: (Fig. 2)

WooCommerce Shop Title Area Background Overlay Type – Illustrated as 1. Controls the background overlay type for WooCommerce shop title area.
WooCommerce Shop Title Area Background Overlay Color – Illustrated as 2. Controls the background overlay color for WooCommerce shop title area.
WooCommerce Shop Title Area Background Overlay Opacity – Illustrated as 3. Controls the background overlay opacity for WooCommerce shop title area. Percentage(%) unit.
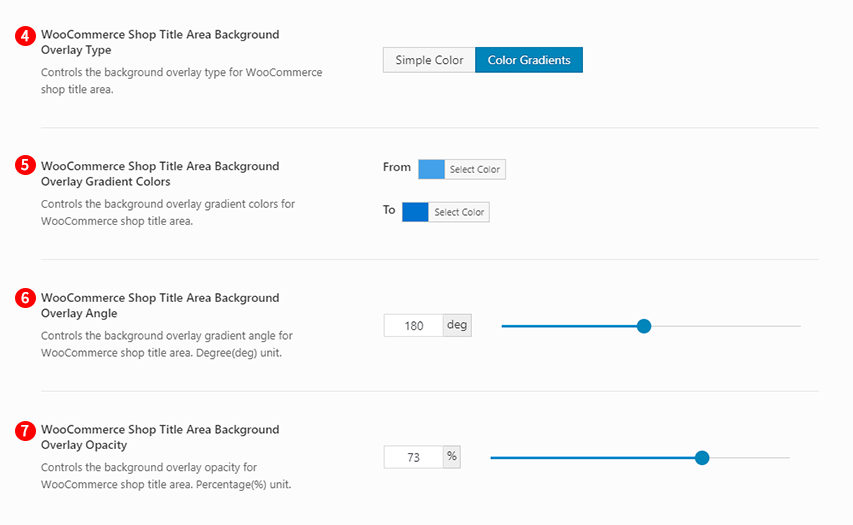
If you turn on WooCommerce Shop Title Area Background Overlay(– Illustrated as M) and select the value of WooCommerce Shop Title Area Background Overlay Type as ‘Color Gradients’(– Illustrated as 4), you will have the options are as follows: (Fig. 3)

WooCommerce Shop Title Area Background Overlay Type – Illustrated as 4. Controls the background overlay type for WooCommerce shop title area.
WooCommerce Shop Title Area Background Overlay Gradient Colors – Illustrated as 5. Controls the background overlay gradient colors for WooCommerce shop title area.
WooCommerce Shop Title Area Background Overlay Angle – Illustrated as 6. Controls the background overlay gradient angle for WooCommerce shop title area. Degree(deg) unit.
WooCommerce Shop Title Area Background Overlay Opacity – Illustrated as 7. Controls the background overlay opacity for WooCommerce shop title area. Percentage(%) unit.
Shop Title Area Heading Custom Text – Illustrated as N. Insert custom text for the shop title area heading. What is a title area heading text?
WooCommerce Shop Title Area Heading Text. – Illustrated as O. Turn on to display WooCommerce shop title area heading text.
Shop Title Area Extra Information Text – Illustrated as P. Insert custom text for the shop title area extra information. What is a title area extra information text?
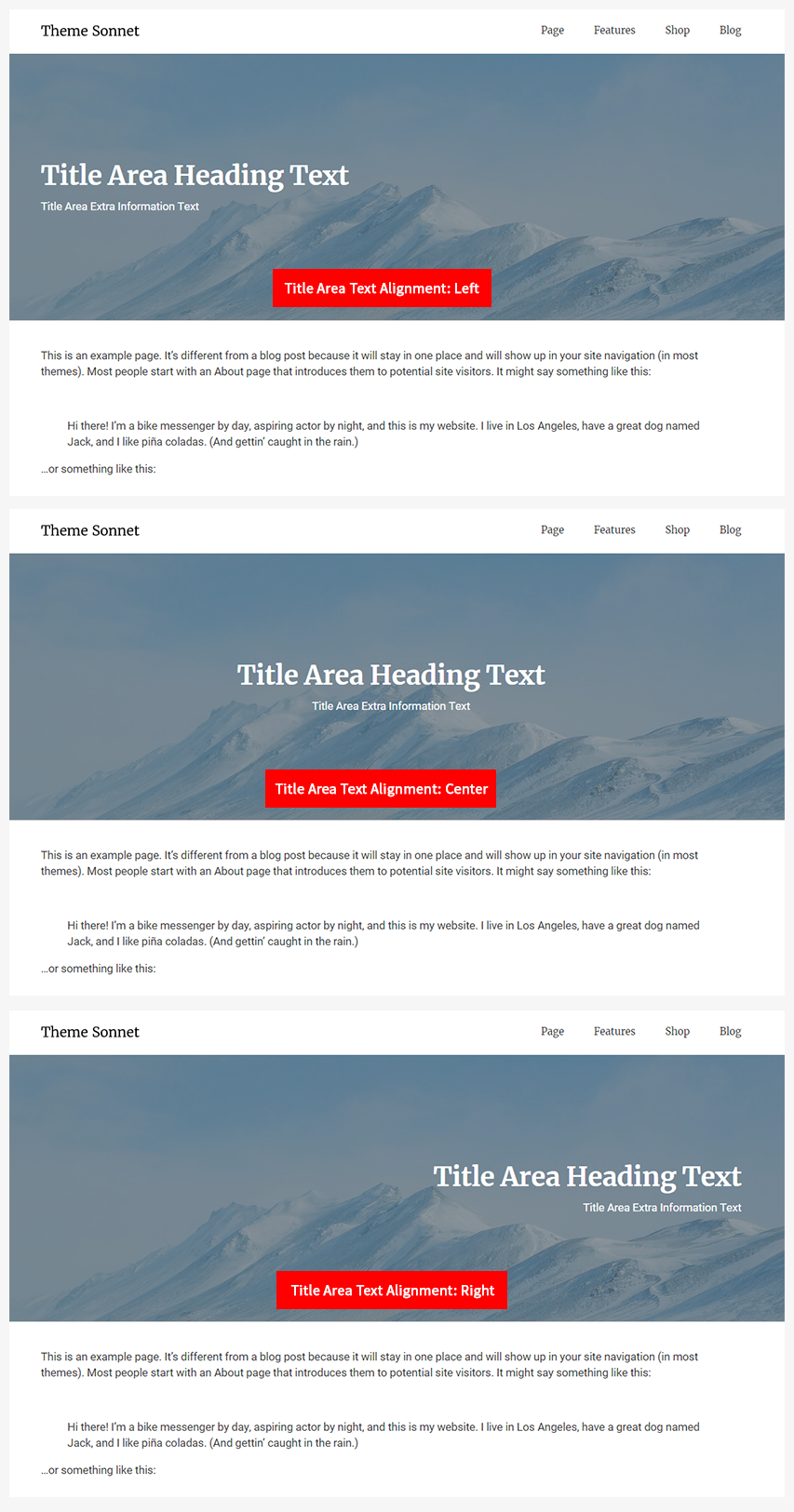
WooCommerce Shop Title Area Text Alignment – Illustrated as Q. Specify WooCommerce shop title area heading text and extra information text alignment. (Fig. 4)

WooCommerce Shop Title Area Text Animation – Illustrated as R. Controls the animation type for WooCommerce shop title area heading text and extra information text.
Control WooCommerce Shop Title Area Text Width – Illustrated as S. Turn on to use the width for WooCommerce shop title area heading text and extra information text.
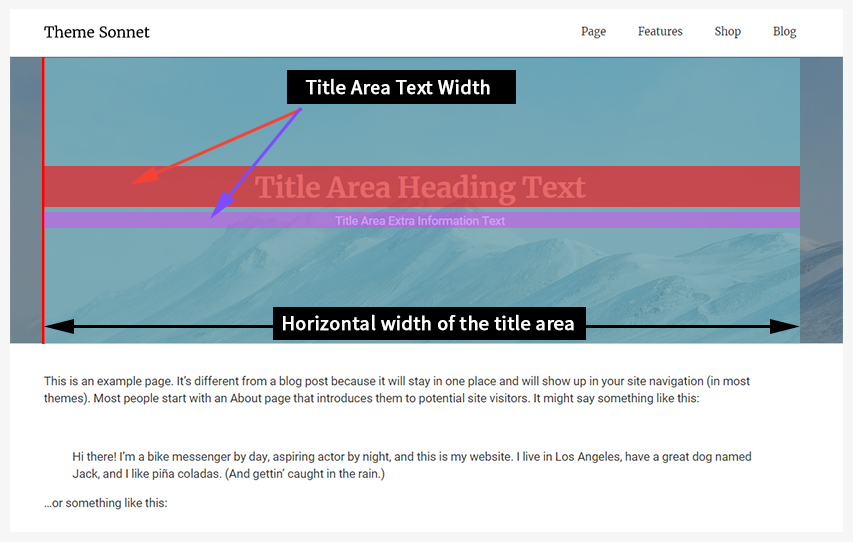
What is a Title Area Text Width?
By default, the Transverse area of the heading text and extra information text contained in the title area fills the horizontal width of the title area. (Fig. 5) Title Area Text Width means randomly controlling the heading text and extra information text of the title area to the desired width.

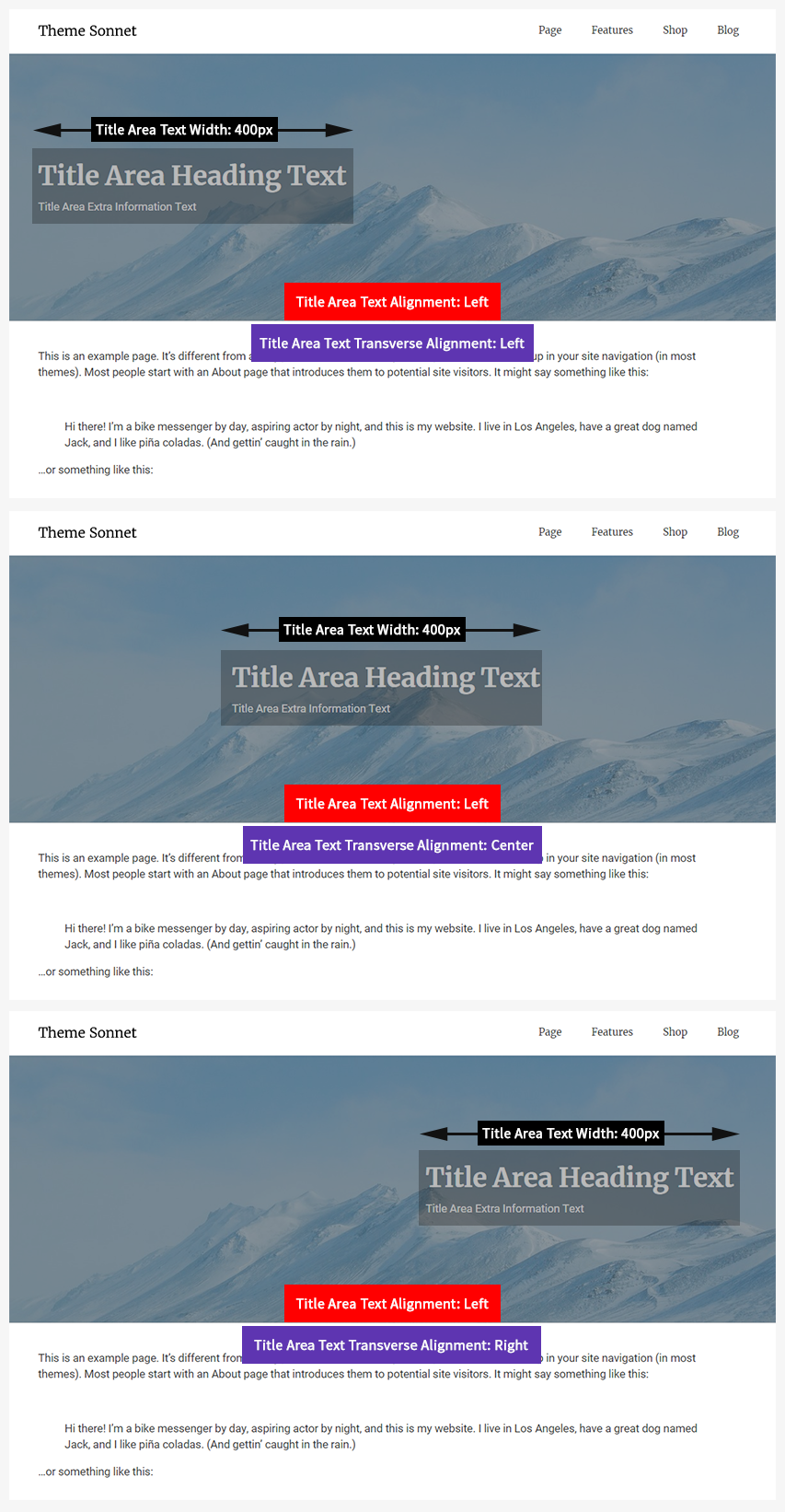
WooCommerce Shop Title Area Text Width – Illustrated as T. Controls the width for WooCommerce shop title heading text and extra information text. (Fig. 6) The maximum width of WooCommerce shop title area heading text and extra information text is set to 100%. (Fig. 5) This option is available only if the Control WooCommerce Shop Title Area Text Width option is set to On.
WooCommerce Shop Title Area Text Transverse Alignment – Illustrated as U. Specify WooCommerce shop title area heading text and extra information text transverse alignment. (Fig. 6) This option is available only if the Control WooCommerce Shop Title Area Text Width option is set to On.


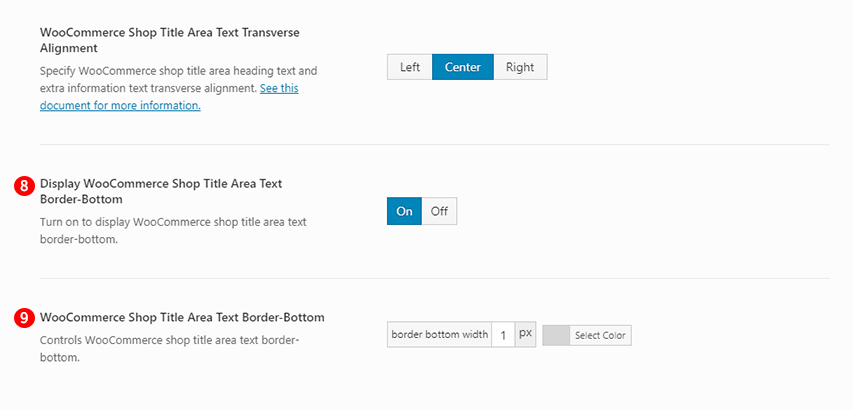
Display WooCommerce Shop Title Area Text Border-Bottom – Illustrated as 8. Turn on to display WooCommerce shop title area text border-bottom. (Fig. 7) This option is available only if the Display WooCommerce Shop Title Area Border-Bottom(– Illustrated as I) option is set to Off.
WooCommerce Shop Title Area Text Border-Bottom – Illustrated as 9. Controls WooCommerce shop title area text border-bottom. This option is available only if the Display WooCommerce Shop Title Area Text Border-Bottomoption is set to On.
WooCommerce Shop Title Area Heading Custom Text Color – Illustrated as V. Turn on to display WooCommerce shop title area heading custom text color. If you turn on the value of this option, override the value of the Title Area Heading Text Font option in tab.
WooCommerce Shop Title Area Heading Text Color – Illustrated as W. Controls the heading text color of the title area for WooCommerce shop.This option is available only if WooCommerce Shop Title Area Heading Custom Text Color option is set to On.
WooCommerce Shop Title Area Extra Information Custom Text Color – Illustrated as X. Turn on to display WooCommerce shop title area extra information custom text color. If you turn on the value of this option, override the value of the Title Area Extra Information Text Color option in tab.
WooCommerce Shop Title Area Extra Information Text Color – Illustrated as Y. Controls the extra information text color of the title area for WooCommerce shop. This option is available only if WooCommerce Shop Title Area Extra Information Custom Text Color option is set to On.
WooCommerce Shop Title Area Bottom Shape Divider Type – Illustrated as Z. Controls the type of the shape divider at the bottom of the title area for WooCommerce shop.
WooCommerce Shop Title Area Shape Divider Color – Illustrated as #1. Controls the color of the shape divider at the bottom of the title area for WooCommerce shop.
WooCommerce Shop Title Area Shape Divider Height – Illustrated as #2. Controls the height of the shape divider at the bottom of the title area for WooCommerce shop.
Responsive WooCommerce Shop Title Area Shape Divider Height – Illustrated as #3. Controls the responsive height of the shape divider at the bottom of the title area for WooCommerce shop. This option is available only if the Responsive WooCommerce Shop Title Area Height(– Illustrated as D) option is set to On.