These options are located in the Theme Options > Title Area > WooCommerce Product Categories and Tags tab.
IMPORTANT NOTE
WooCommerce Product Categories and Tags Title Area tab is available only if WooCommerce plugin is activated on your site.
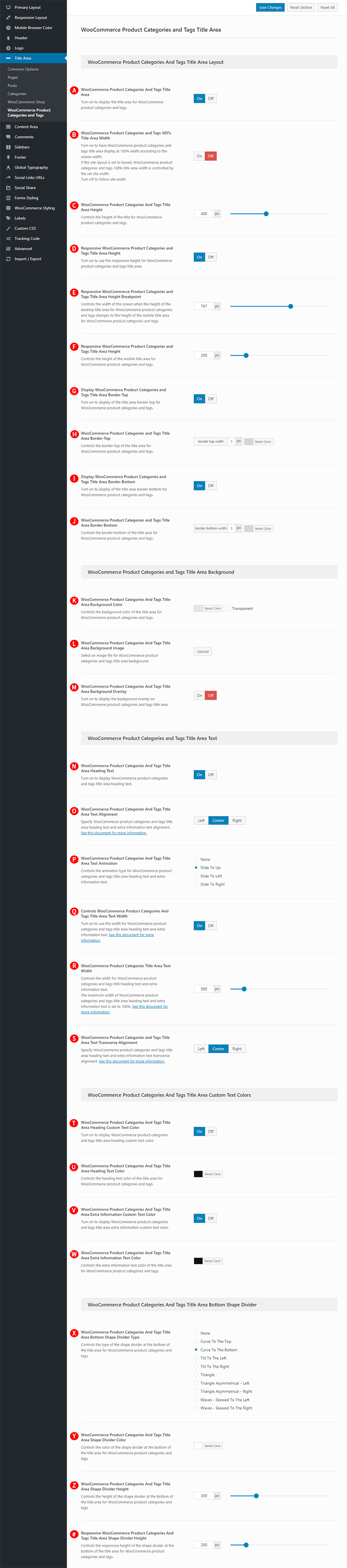
WooCommerce Product Categories and Tags Title Area options control the styles of the title area for WooCommerce product categories and tags on your site. (Fig. 1)

WooCommerce Product Categories And Tags Title Area – Illustrated as A. Turn on to display the title area for WooCommerce product categories and tags.
WooCommerce Product Categories and Tags 100% Title Area Width – Illustrated as B. Turn on to have WooCommerce product categoires and tags title area display at 100% width according to the screen width. If the site layout is set to boxed, WooCommerce product categories and tags 100% title area width is controlled by the set site width. Turn off to follow site width.
WooCommerce Product Categories And Tags Title Area Height – Illustrated as C. Controls WooCommerce product categories and tags title area height.
Responsive WooCommerce Product Categories and Tags Title Area Height – Illustrated as D. Turn on to use the responsive height for WooCommerce product categories and tags title area.
IMPORTANT NOTE
Responsive WooCommerce Product Categories and Tags Title Area Height option is available only if you are turn on responsive design in responsive layout.
Responsive WooCommerce Product Categories and Tags Title Area Height Breakpoint – Illustrated as E. Controls the width of the screen when the height for the desktop WooCommerce product categories and tags title area changes to the height for the mobile WooCommerce product categories and tags title area. This option is available only if the Responsive WooCommerce Product Categories and Tags Title Area Height is set to On.
Responsive WooCommerce Product Categories and Tags Title Area Height – Illustrated as F. Controls the height for the mobile WooCommerce product categories and tags title area. This option is available only if the Responsive WooCommerce Product Categories and Tags Title Area Height is set to On.
Display WooCommerce Product Categories and Tags Title Area Border-Top – Illustrated as G. Turn on to display of the title area border-top for WooCommerce product categories and tags.
WooCommerce Product Categories and Tags Title Area Border-Top – Illustrated as H. Controls the border-top of the title area for WooCommerce product categories and tags.
Display WooCommerce Product Categories and Tags Title Area Border-Bottom – Illustrated as I. Turn on to display WooCommerce product categories and tags title area border-bottom.
WooCommerce Product Categories and Tags Title Area Border-Bottom – Illustrated as J. Controls WooCommerce product categories and tags title area border-bottom. This option is available only if the Display WooCommerce Product Categories and Tags Title Area Border-Bottom option is set to On.
WooCommerce Product Categories And Tags Title Area Background Color – Illustrated as K. Controls the background color of the title area for WooCommerce product categories and tags.
WooCommerce Product Categories And Tags Title Area Background Image – Illustrated as L. Select an image file for WooCommerce product categories and tags title area background.
IMPORTANT NOTE
WooCommerce Product Categories And Tags Title Area Background Image option is used as global option. Custom Product Category & Product Tag Title Area Background option allow you to change WooCommerce product category and tag title area background image, which is personalized on a page-by-page basis.
WooCommerce Product Categories And Tags Title Area Background Overlay – Illustrated as M. Turn on to display the background overlay on WooCommerce product categories and tags title area.
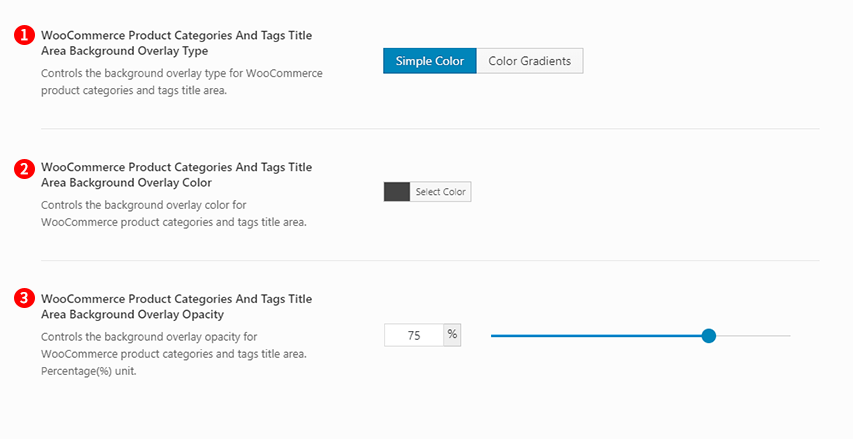
If you turn on WooCommerce Product Categories And Tags Title Area Background Overlay(– Illustrated as M) and select the value of WooCommerce Product Categories And Tags Title Area Background Overlay Type as ‘Simple Color’(– Illustrated as 1), you will have the options are as follows: (Fig. 2)

WooCommerce Product Categories And Tags Title Area Background Overlay Type – Illustrated as 1. Controls the background overlay type for WooCommerce product categories and tags title area.
WooCommerce Product Categories And Tags Title Area Background Overlay Color – Illustrated as 2. Controls the background overlay color for WooCommerce product categories and tags title area.
WooCommerce Product Categories And Tags Title Area Background Overlay Opacity – Illustrated as 3. Controls the background overlay opacity for WooCommerce product categories and tags title area. Percentage(%) unit.
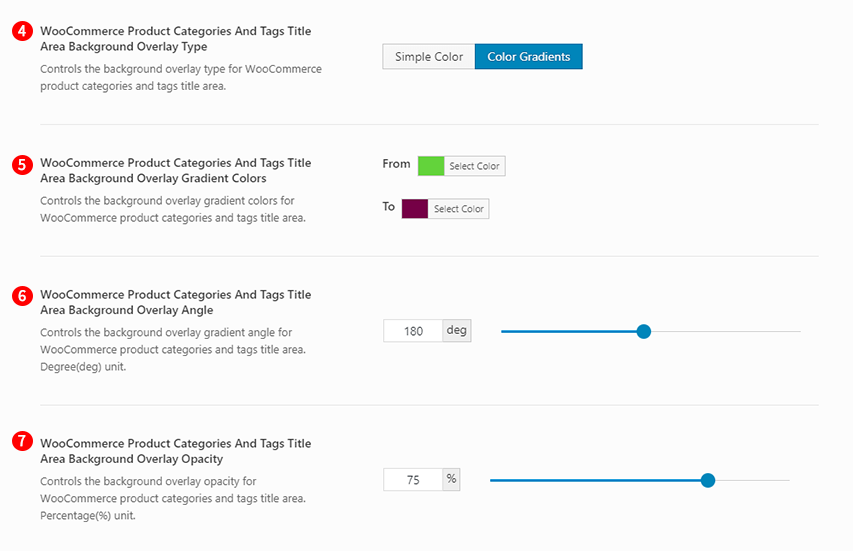
If you turn on WooCommerce Product Categories And Tags Title Area Background Overlay(– Illustrated as M) and select the value of WooCommerce Product Categories And Tags Title Area Background Overlay Type as ‘Color Gradients’(– Illustrated as 4), you will have the options are as follows: (Fig. 3)

WooCommerce Product Categories And Tags Title Area Background Overlay Type – Illustrated as 4. Controls the background overlay type for WooCommerce product categories and tags title area.
WooCommerce Product Categories And Tags Title Area Background Overlay Gradient Colors – Illustrated as 5. Controls the background overlay gradient colors for WooCommerce product categories and tags title area.
WooCommerce Product Categories And Tags Title Area Background Overlay Angle – Illustrated as 6. Controls the background overlay gradient angle for WooCommerce product categories and tags title area. Degree(deg) unit.
WooCommerce Product Categories And Tags Title Area Background Overlay Opacity – Illustrated as 7. Controls the background overlay opacity for WooCommerce product categories and tags title area. Percentage(%) unit.
WooCommerce Product Categories And Tags Title Area Heading Text – Illustrated as N. Turn on to display WooCommerce product categories and tags title area heading text.
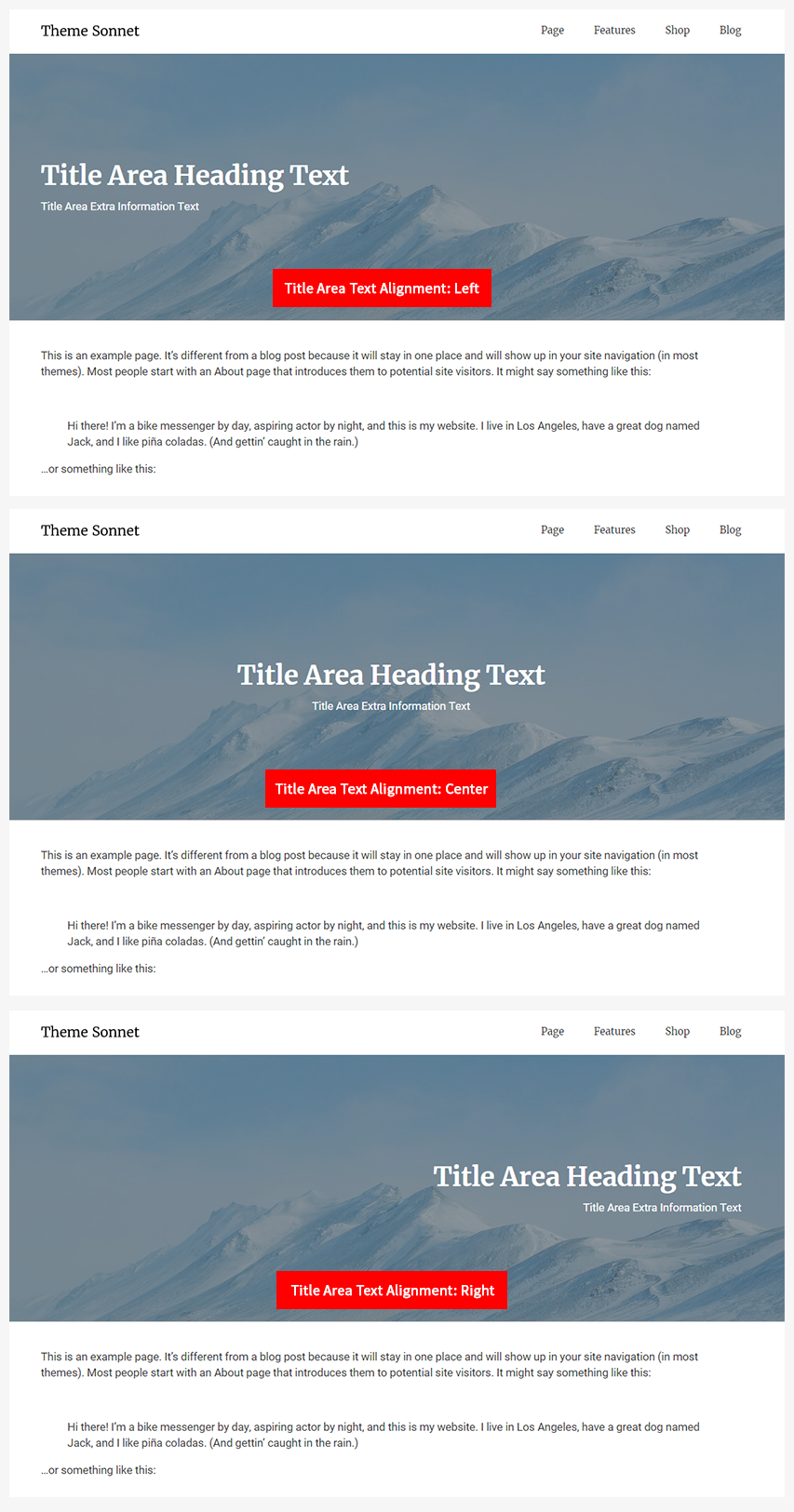
WooCommerce Product Categories And Tags Title Area Text Alignment – Illustrated as O. Specify WooCommerce product categories and tags title area heading text and extra information text alignment. (Fig. 4)

WooCommerce Product Categories And Tags Title Area Text Animation – Illustrated as P. Controls the animation type for WooCommerce product categories and tags title area heading text and extra information text.
Control WooCommerce Product Categories And Tags Title Area Text Width – Illustrated as Q. Turn on to use the width for WooCommerce product categories and tags title area heading text and extra information text.
What is a Title Area Text Width?
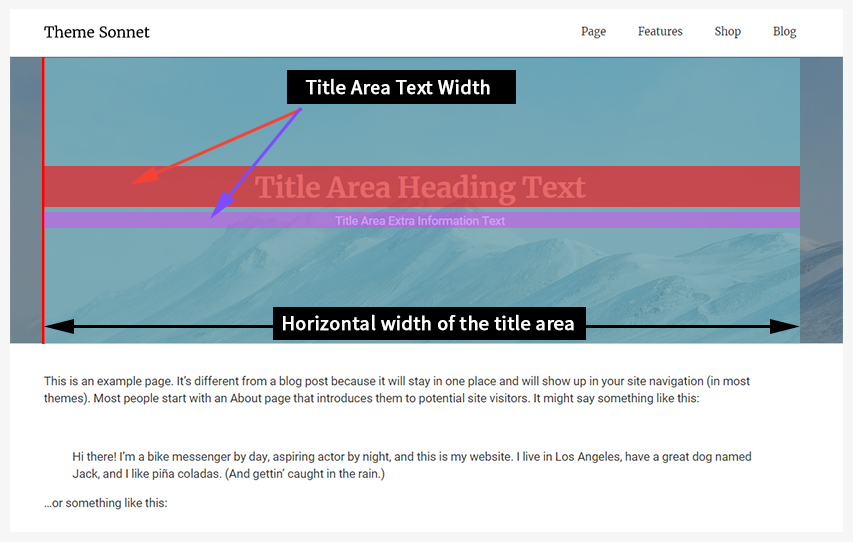
By default, the Transverse area of the heading text and extra information text contained in the title area fills the horizontal width of the title area. (Fig. 5) Title Area Text Width means randomly controlling the heading text and extra information text of the title area to the desired width.

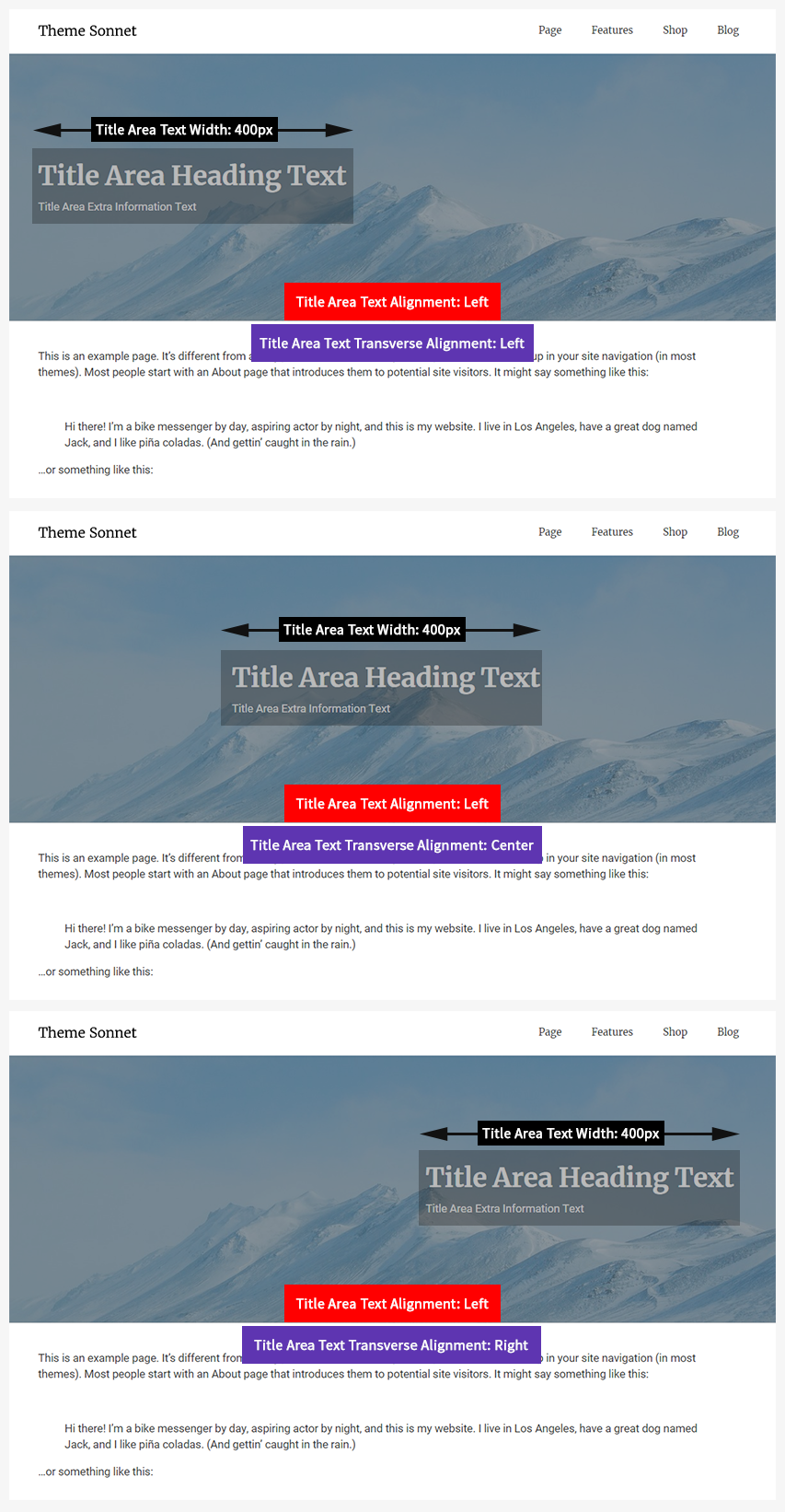
WooCommerce Product Categories Title Area Text Width – Illustrated as R. Controls the width for WooCommerce product categories and tags title heading text and extra information text. (Fig. 6) The maximum width of WooCommerce product categories and tags title area heading text and extra information text is set to 100%. (Fig. 5) This option is available only if the Control WooCommerce Product Categories And Tags Title Area Text Width option is set to On.
WooCommerce Product Categories and Tags Title Area Text Transverse Alignment – Illustrated as S. Specify WooCommerce product categories and tags title area heading text and extra information text transverse alignment. (Fig. 6) This option is available only if the Control WooCommerce Product Categories And Tags Title Area Text Width option is set to On.


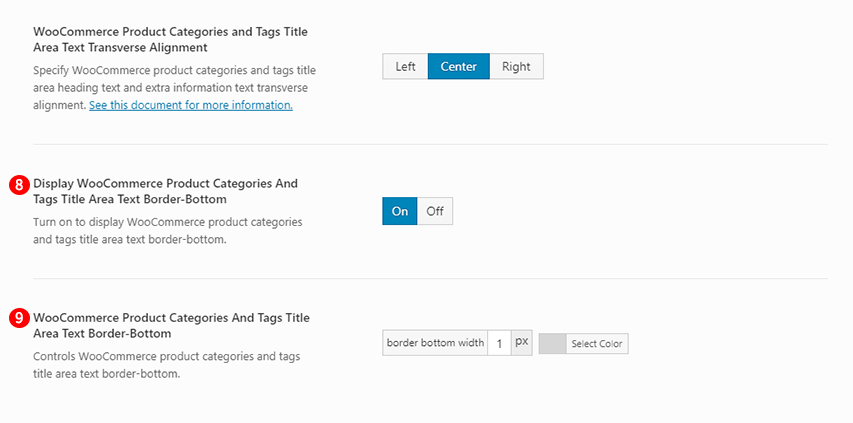
Display WooCommerce Product Categories And Tags Title Area Text Border-Bottom – Illustrated as 8. Turn on to display WooCommerce product categories and tags title area text border-bottom. (Fig. 7) This option is available only if the Display WooCommerce Product Categories and Tags Title Area Border-Bottom(– Illustrated as I) option is set to Off.
WooCommerce Product Categories And Tags Title Area Text Border-Bottom – Illustrated as 9. Controls WooCommerce product categories and tags title area text border-bottom. This option is available only if the Display WooCommerce Product Categories And Tags Title Area Text Border-Bottom option is set to On.
WooCommerce Product Categories And Tags Title Area Heading Custom Text Color – Illustrated as T. Turn on to display WooCommerce product categories and tags title area heading custom text color. If you turn on the value of this option, override the value of the Title Area Heading Text Font option in tab.
WooCommerce Product Categories And Tags Title Area Heading Text Color – Illustrated as U. Controls the heading text color of the title area for WooCommerce product categories and tags. This option is available only if WooCommerce Product Categories And Tags Title Area Heading Custom Text Color option is set to On.
WooCommerce Product Categories And Tags Title Area Extra Information Custom Text Color – Illustrated as V. Turn on to display WooCommerce product categories and tags title area extra information custom text color. If you turn on the value of this option, override the value of the Title Area Extra Information Text Color option in tab.
WooCommerce Product Categories And Tags Title Area Extra Information Text Color – Illustrated as W. Controls the extra information text color of the title area for WooCommerce product categories and tags. This option is available only if WooCommerce Product Categories And Tags Title Area Extra Information Custom Text Color option is set to On.
WooCommerce Product Categories And Tags Title Area Bottom Shape Divider Type – Illustrated as X. Controls the type of the shape divider at the bottom of the title area for WooCommerce product categories and tags.
WooCommerce Product Categories And Tags Title Area Shape Divider Color – Illustrated as Y. Controls the color of the shape divider at the bottom of the title area for WooCommerce product categories and tags.
WooCommerce Product Categories And Tags Title Area Shape Divider Height – Illustrated as Z. Controls the height of the shape divider at the bottom of the title area for WooCommerce product categories and tags.
Responsive WooCommerce Product Categories And Tags Title Area Shape Divider Height – Illustrated as #. Controls the responsive height of the shape divider at the bottom of the title area for WooCommerce product categories and tags. This option is available only if the Responsive WooCommerce Product Categories and Tags Title Area Height(– Illustrated as D) option is set to On.