These options are located in the Theme Options > Content Area > Posts tab.
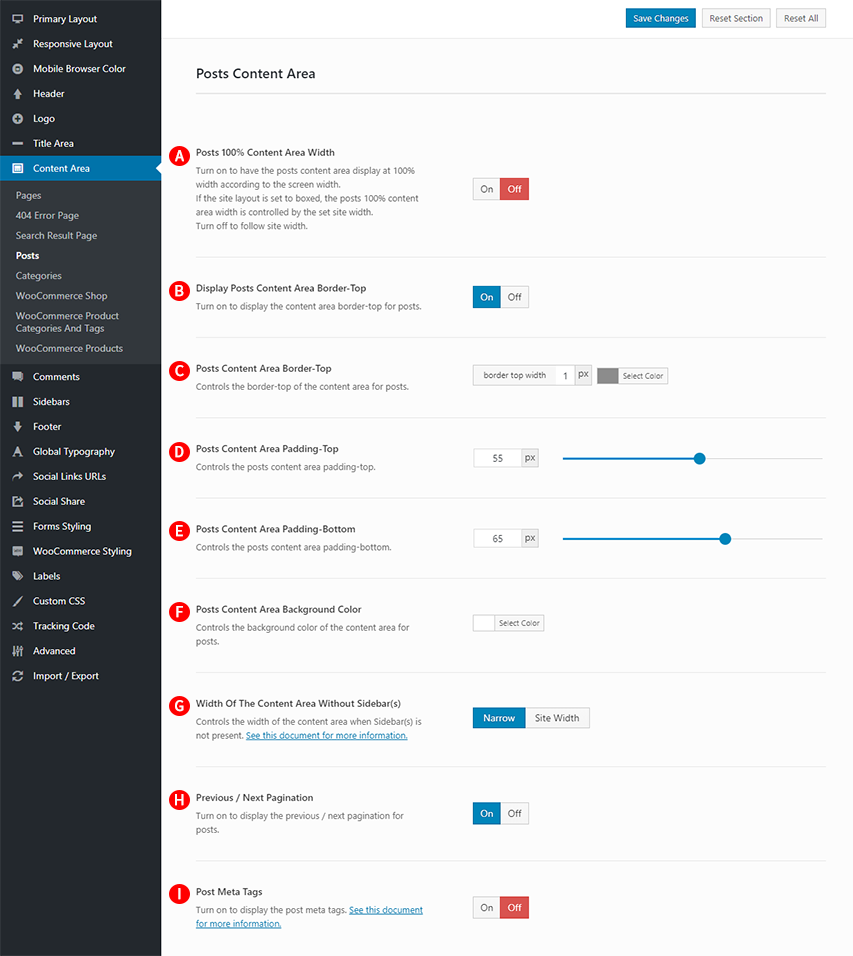
Posts Content Area options control the styles of the content area for Posts on your site. (Fig. 1)

Posts 100% Content Area Width – Illustrated as A. Turn on to have the posts content area display at 100% width according to the screen width. If the site layout is set to boxed, the posts 100% content area width is controlled by the set site width. Turn off to follow site width.
Display Posts Content Area Border-Top – Illustrated as B. Turn on to display the content area border-top for posts.
Posts Content Area Border-Top – Illustrated as C. Controls the border-top of the content area for posts.
Posts Content Area Padding-Top – Illustrated as D. Controls the posts content area padding-top.
Posts Content Area Padding-Bottom – Illustrated as E. Controls the posts content area padding-bottom.
Posts Content Area Background Color – Illustrated as F. Controls the background color of the content area for posts.
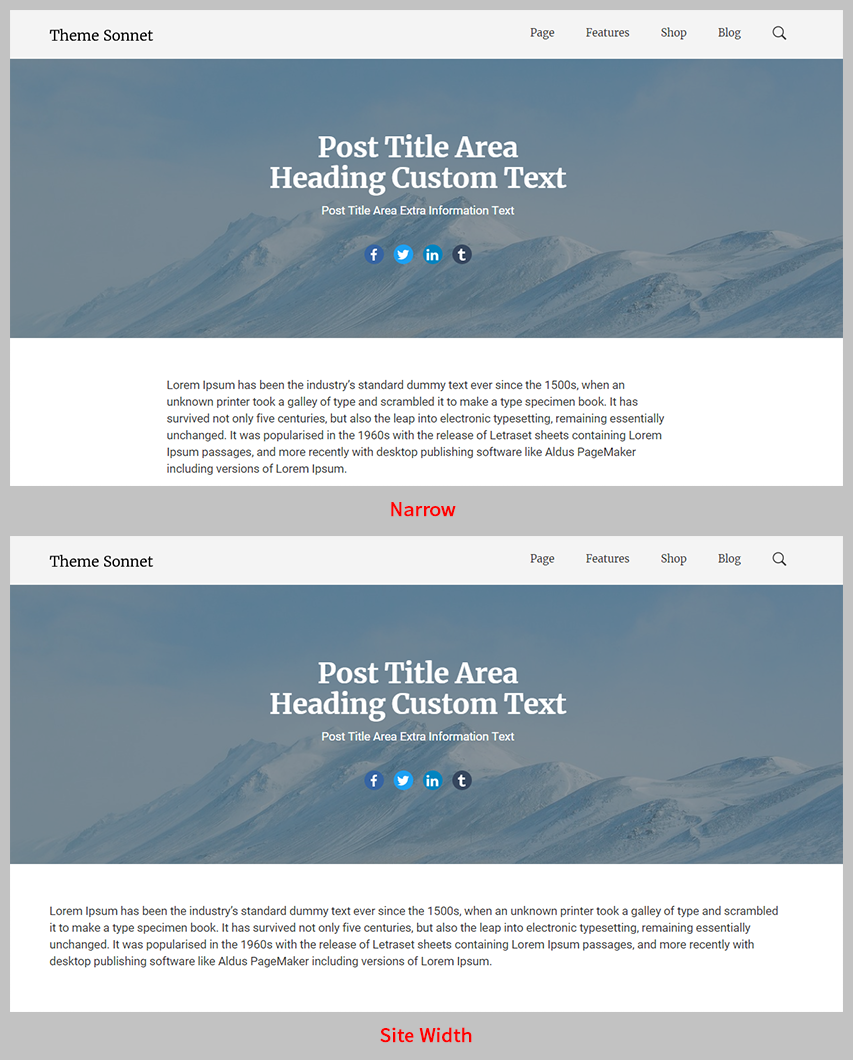
Width Of The Content Area Without Sidebars – Illustrated as G. Controls the width of the content area when Sidebars is not present. (Fig. 2)

If you select the value of the ‘Width Of The Content Area Without Sidebars’ option as ‘Narrow’, the width of the post is controlled up to 760px.
Previous / Next Pagination – Illustrated as H. Turn on to display the previous / next pagination for posts.
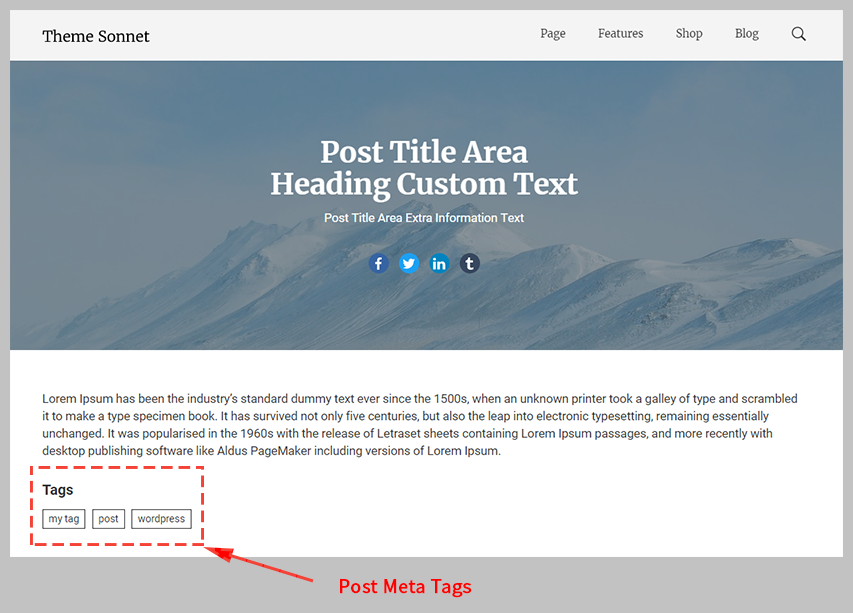
Post Meta Tags – Illustrated as I. Turn on to display the post meta tags. (Fig. 3)